
在css中,可以利用伪元素“:before”和“:after”来在元素内容前或元素内容后添加空格,语法格式“元素:before {content: " ";}”或“元素:after {content: " ";}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用伪元素“:before”和“:after”来在元素内容前或元素内容后添加空格。
:before 选择器在被选元素的内容前面插入内容;:after 选择器在被选元素的内容后面插入内容。
插入的内容需要使用 content 属性来指定。
语法格式:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}示例:插入空格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
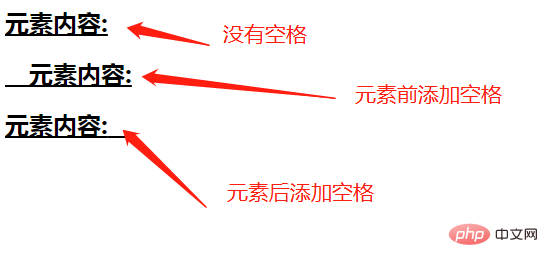
</html>效果图:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css如何加空格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!