
css把div设置成圆角的方法是,为div设置border-radius属性,如【border-radius:5px】。border-radius属性是一个复合属性,这个属性允许我们为元素添加圆角边框。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
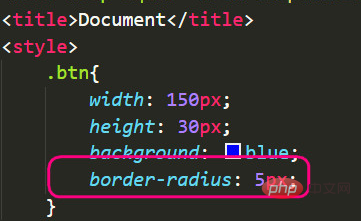
我们可以通过添加border-radius属性可以让边角变得圆润,具体代码如下:

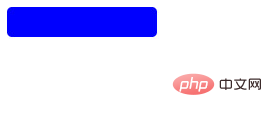
效果:

border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框!
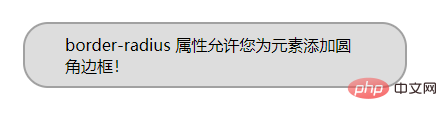
举例:
显示结果:

相关视频教程:css视频教程
Atas ialah kandungan terperinci css怎么把div设置成圆角. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!