方法:1、利用style属性,添加“border:宽度 样式 颜色”样式设置文本框的边框颜色;2、利用style属性,添加“background:颜色”样式设置背景颜色;3、利用style属性,添加“color:颜色”样式设置文字颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
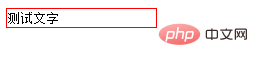
1、设置文本框的边框颜色
<input type="text" style="border:1px solid red;" value="测试文字" />

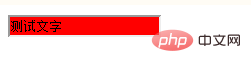
2、设置文本框的背景颜色
立即学习“前端免费学习笔记(深入)”;
<input type="text" style="background: red;" value="测试文字" />

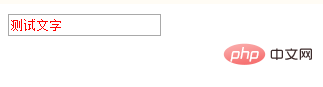
3、设置文本框的文字颜色
<input type="text" style="color: red;" value="测试文字" />

推荐教程:《html视频教程》
以上就是html文本框颜色怎么设置的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号