
css中,可以利用linear-gradient()和rgba()函数实现图片的透明度渐变,语法“background-image:linear-gradient(to top,rgba(..), rgba(..)),url(..)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css背景图片设置透明度渐变
在css中,可以利用linear-gradient()和rgba()函数实现图片的透明度渐变
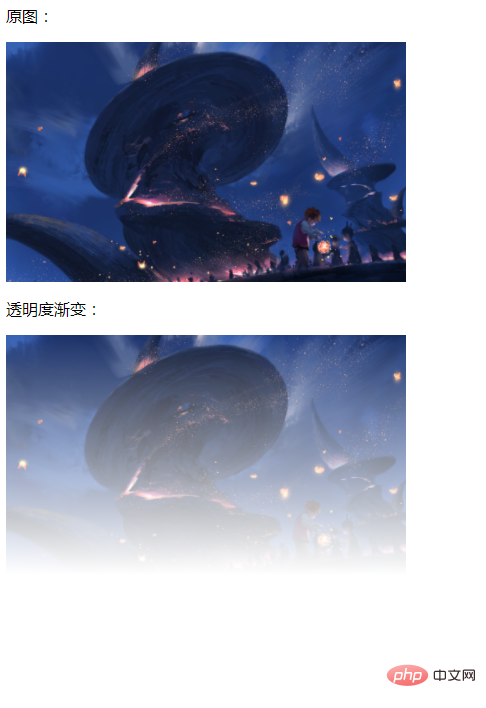
效果图:

(学习视频分享:css视频教程)
说明:
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
css语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,... 用于指定渐变的起止颜色。
在linear-gradient() 函数中使用rgba即可设置透明度渐变。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了“alpha”通道,运行对颜色值设置透明度。
语法:
rgba(red, green, blue, alpha)
red 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
alpha - 透明度 定义透明度 0(完全透明) ~ 1(完全不透明)
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci css背景图片怎么设置透明度渐变. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!