本篇文章给大家详细介绍一下Vue进行环境搭建和项目构建的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

1.下载安装node.js
https://nodejs.org/zh-cn/

2.修改包路径
在node安装目录中新建文件夹node_cache、node_global
- node_global 全局包下载存放
- node_cache node缓存
CMD窗口执行两条命令:
npm config set prefix "D:\jnodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
Salin selepas log masuk
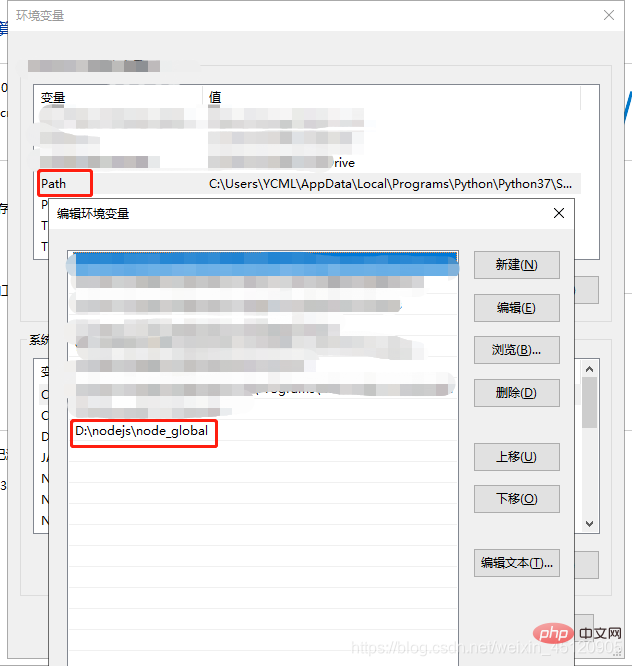
3.设置环境变量
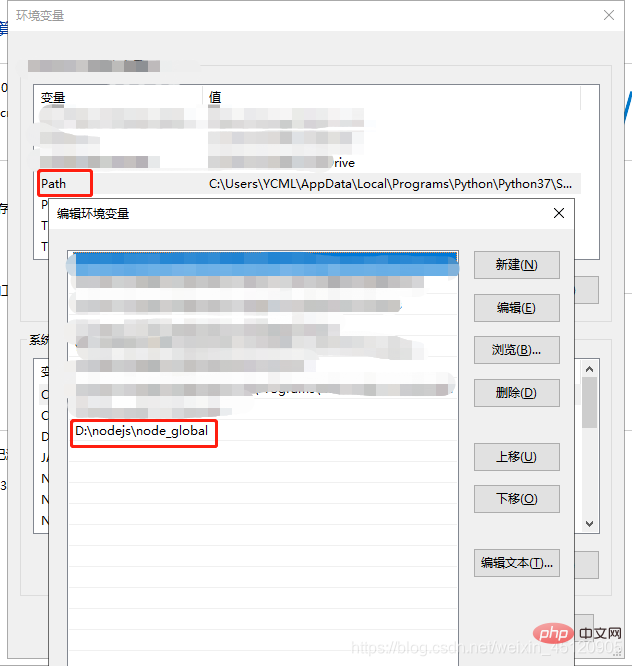
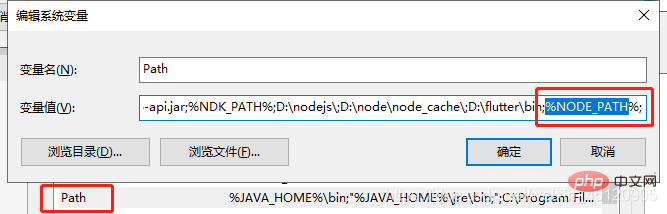
用户变量修改path:

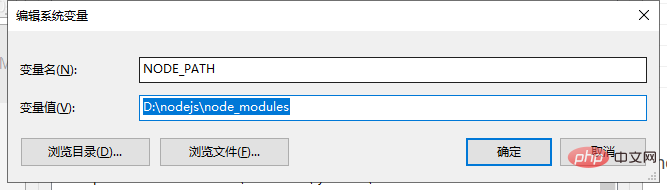
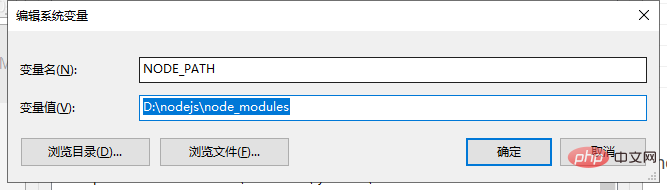
系统变量添加NODE_PATH,值为D:\nodejs\node_modules

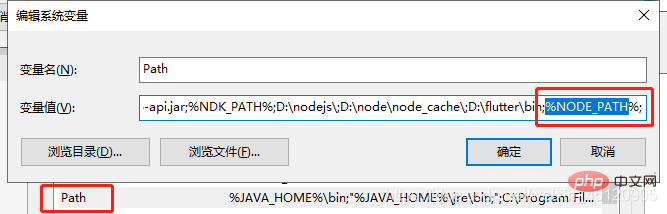
添加到path

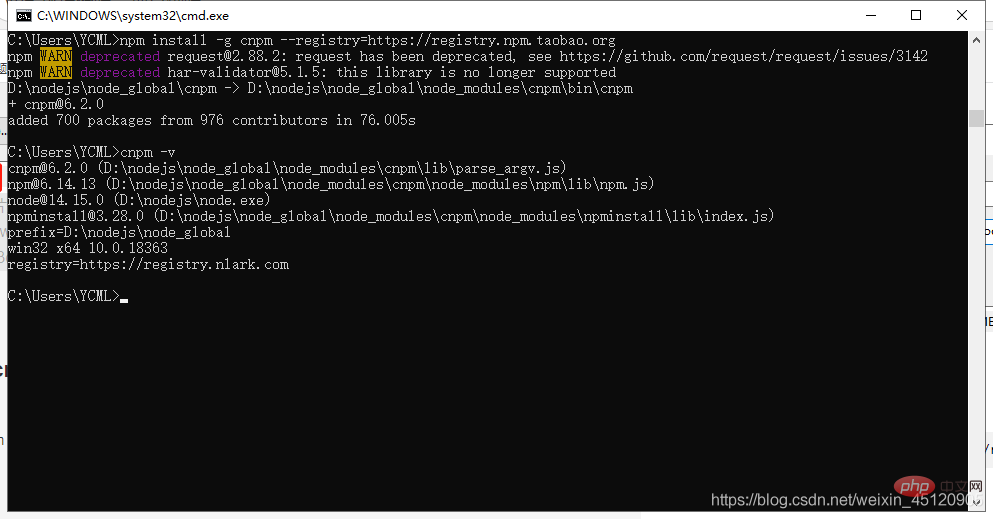
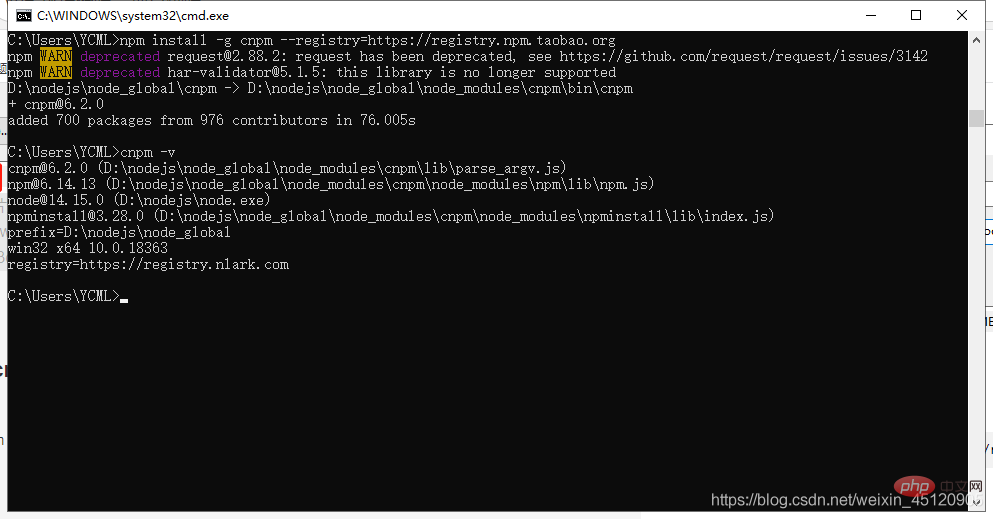
4.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Salin selepas log masuk

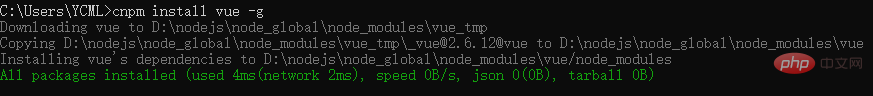
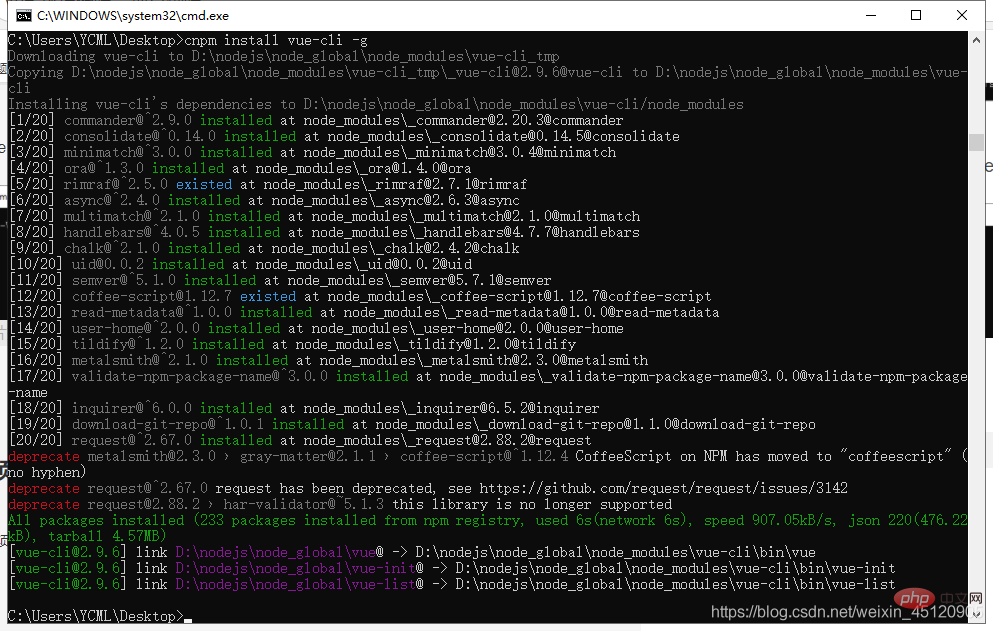
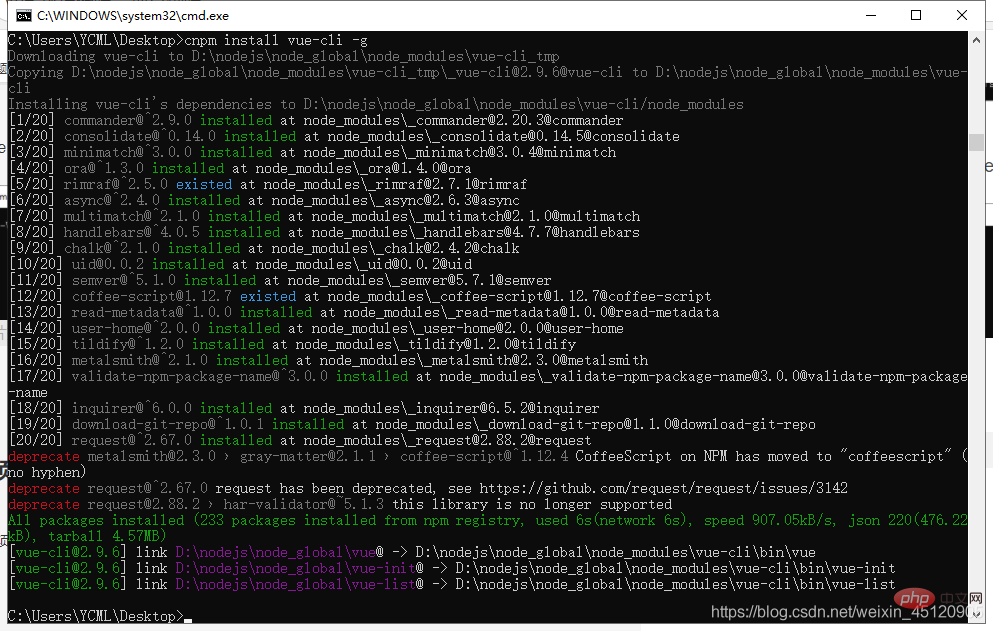
5. 安装vue、vue-cli脚手架
cnpm install vue -g
cnpm install vue-cli -g
Salin selepas log masuk


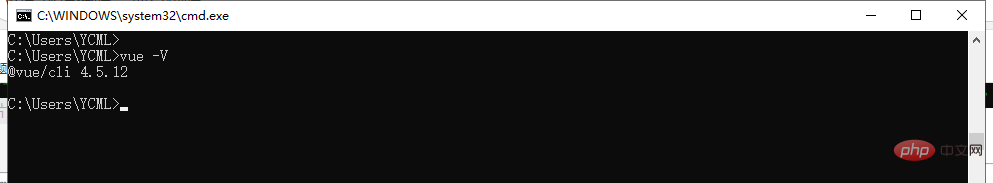
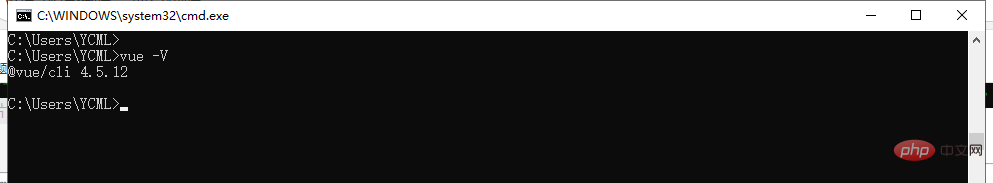
vue -V或者是vue --version查询的是vue-cli的版本

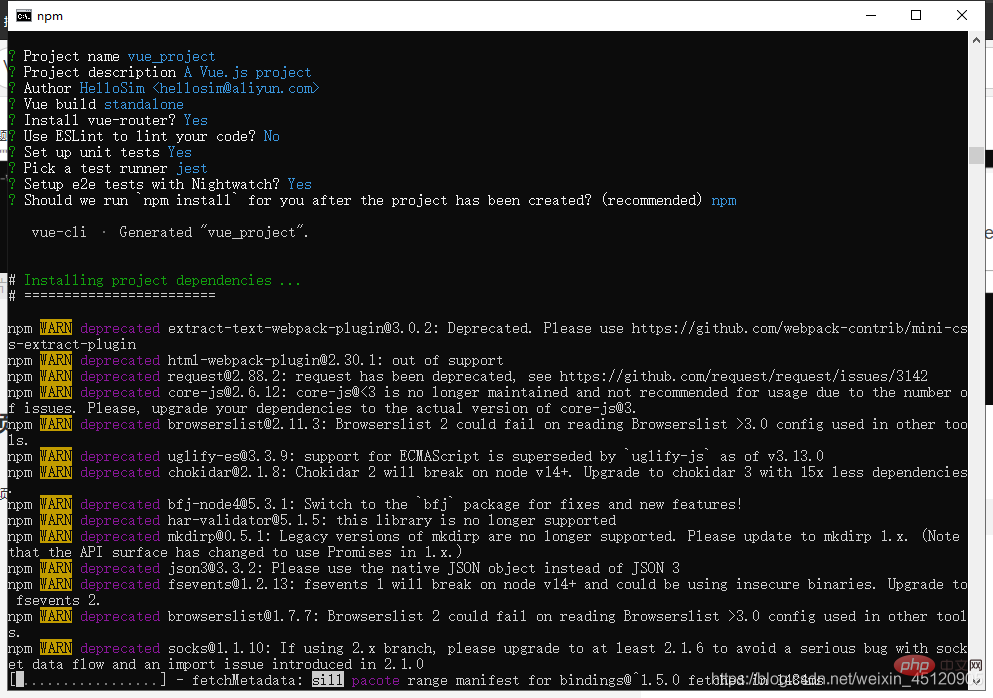
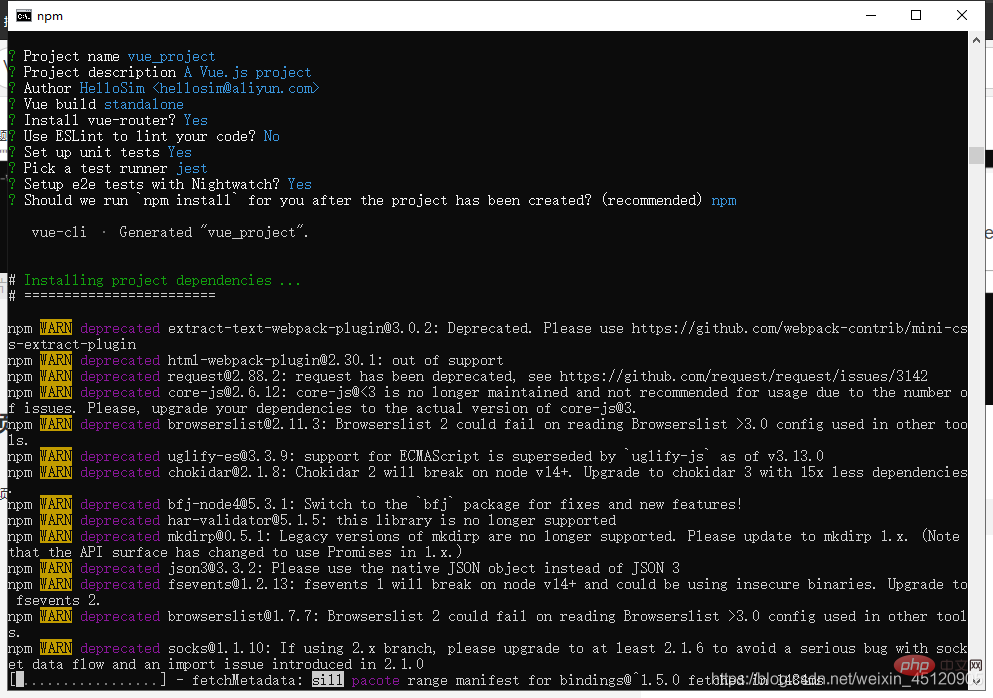
6.构建项目
vue init webpack "项目名称"
Salin selepas log masuk

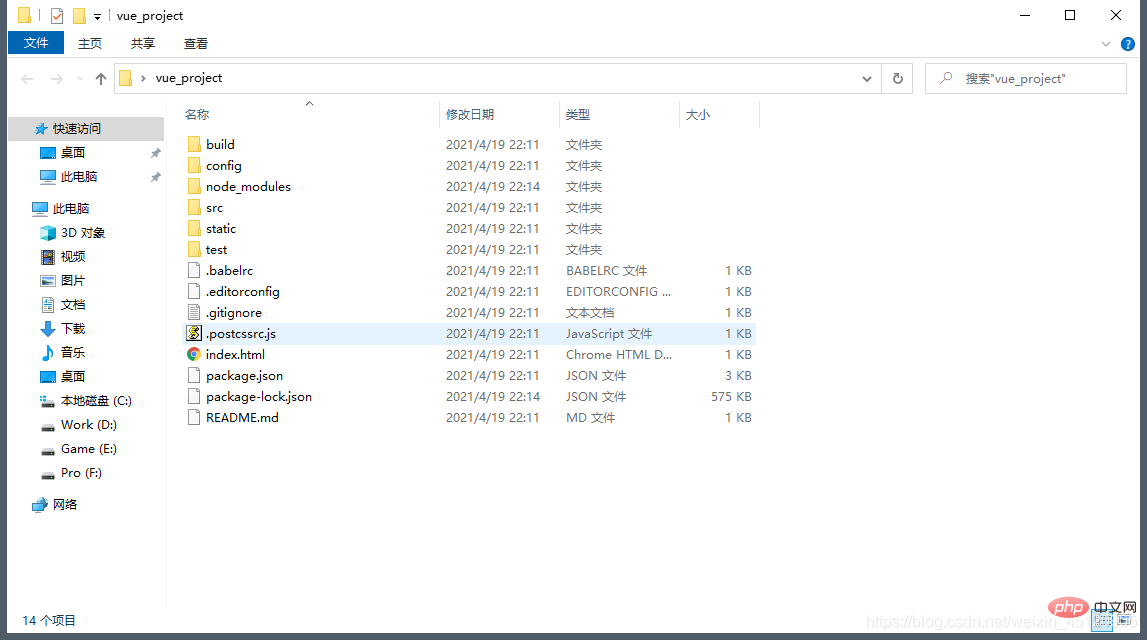
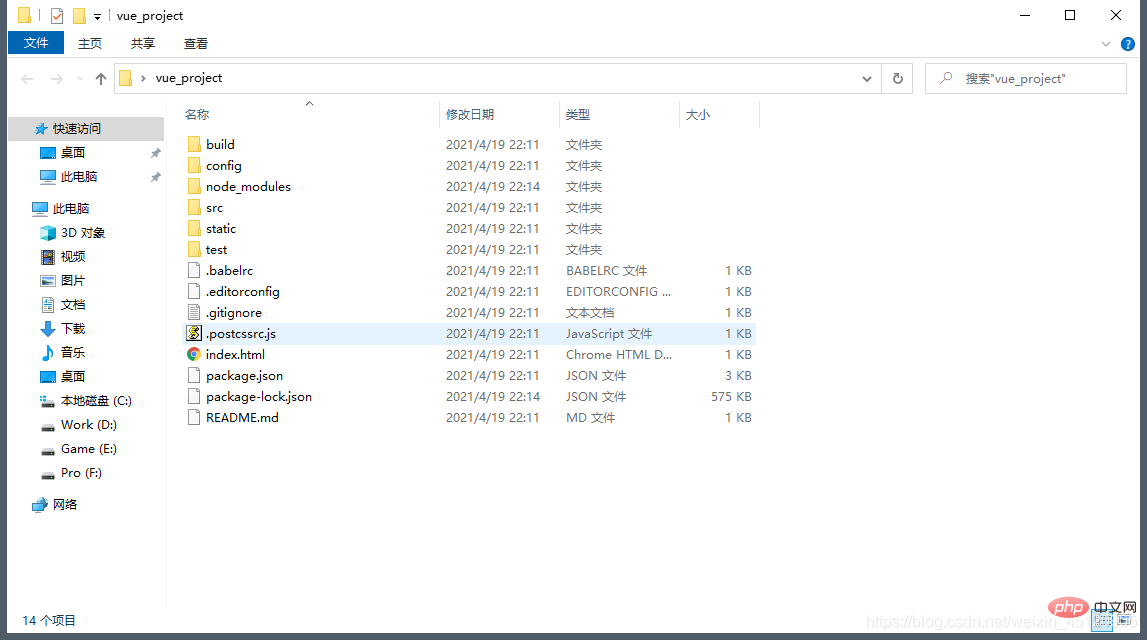
项目目录结构:

- build 文件夹: 里面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等;
- config 文件夹: 主要是指定开发和打包中的静态资源路径、要压缩的文件类型、开发使用的端口号、开发使用虚拟服务器跨域请求 api 等。
- node_modules: 项目的依赖库;
- src 文件夹: 我们主要操作的地方,组件的增加修改等都在这个文件夹里操作,下文会有详细介绍;
- static 文件夹: 静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下;
- .babelrc: 使用 babel 的配置文件,用来设置转码规则和插件;
- .editorconfig: 代码的规范文件,规定使用空格或 tab 缩进,缩进的长度是两位还是四位之类的代码风格,使用的话需要在编辑器里下载对应的插件;
- .eslintignore: 指定 eslint 忽略的文件;
- .eslintrc: 配置 eslint 的检测规则,强制按照规则书写代码;
- .gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效;
- .postcssrc: 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀;
- favicon.ico: 浏览器标签页 title 旁边的小图标,这是需要我们自己粘贴过来的;
- index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里;
- LICENSE: 项目声明的 license;
- package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新;
- package.json: 指定项目开发和生成环境中需要使用的依赖库;
README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明。
推荐学习:vue.js教程
Atas ialah kandungan terperinci Vue如何进行环境搭建和项目构建. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!