
css中可以使用position属性设置元素不随滚动条滚动,语法“position:fixed”。position属性规定元素的定位类型,当值为fixed时,元素以相对浏览器窗口进行定位,无论怎样移动滑动条,都会固定在浏览器窗口的同一位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用固定定位(position:fixed;)来固定元素的位置,让元素不随滚动条滚动。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
固定定位的元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶猫<br/> 布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>
</body>
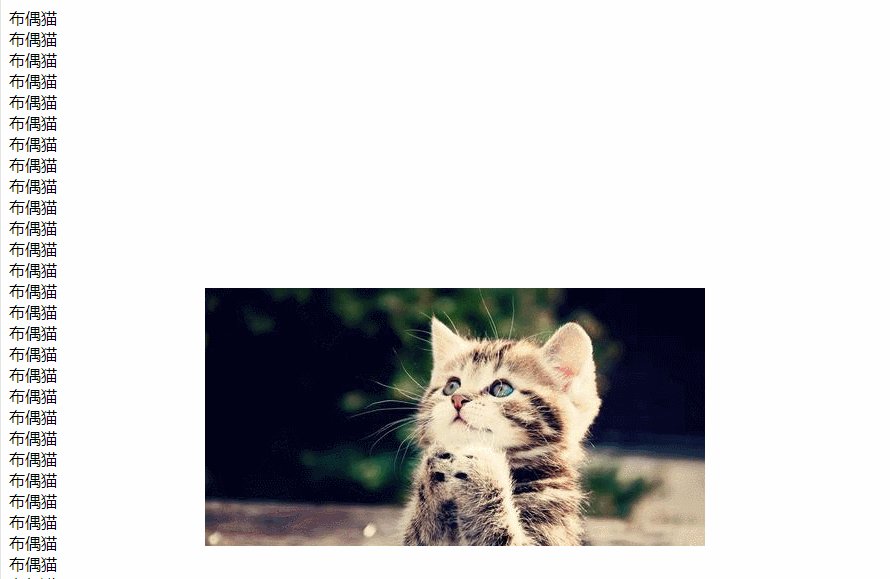
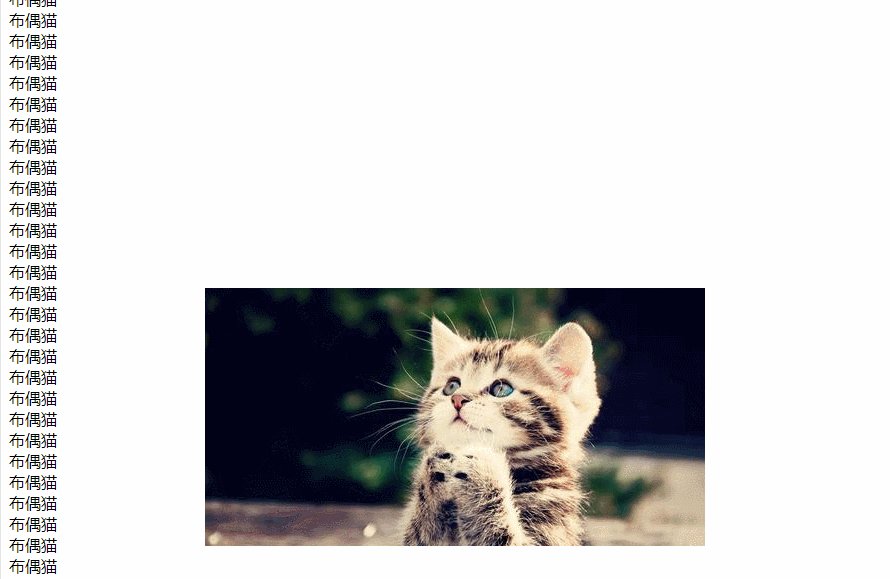
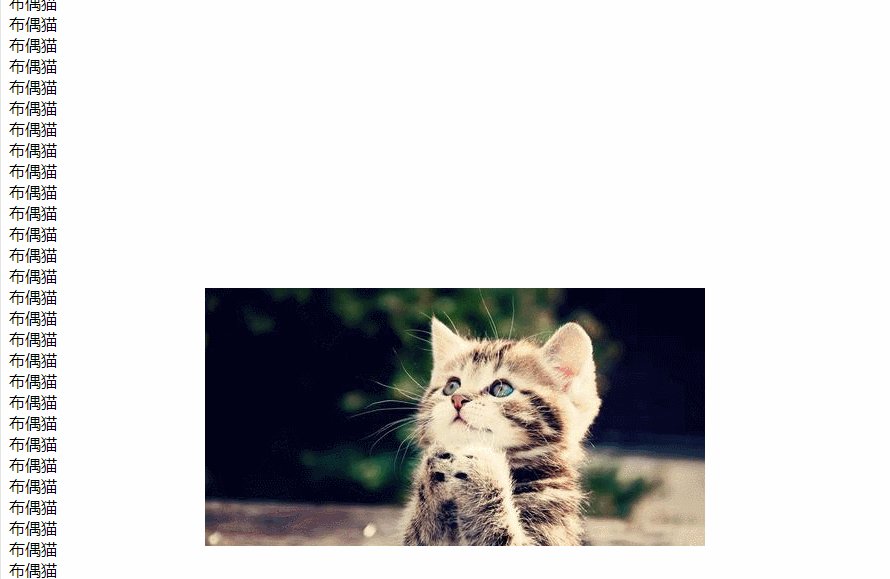
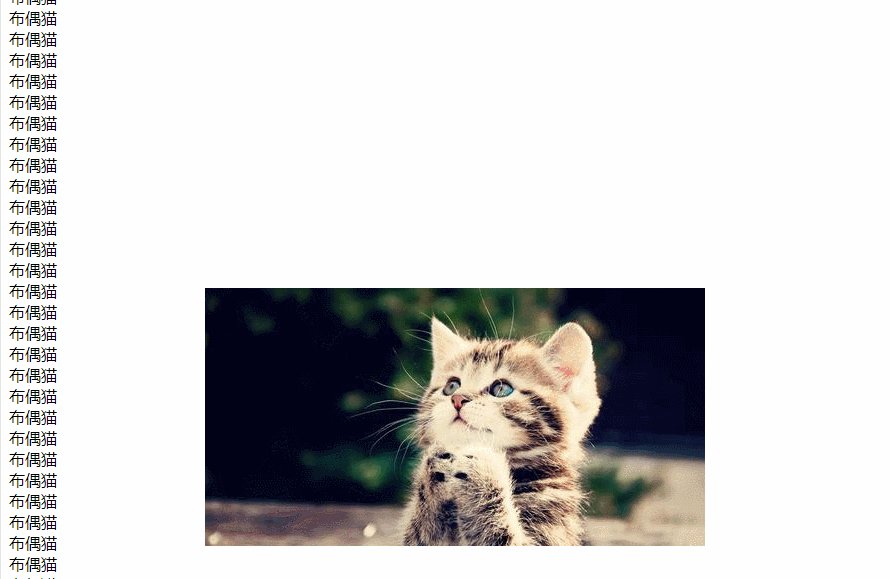
</html>效果图:

从上面的示例看出:可以使用position: fixed来固定图片位置不变,让图片位置可以不随着文字的拖动而改变图片位置。
注:
在IE7以上版本及firefox、opera、safari里,都支持css属性"position:fixed",它的作用就是将元素相对于窗口固定位置。
但是在IE6下,并不支持position:fixed属性,这个时候我们需要对IE6进行hack处理。
推荐学习:css视频教程
Atas ialah kandungan terperinci css如何实现元素不随滚动条滚动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!