
本篇文章给大家详细介绍一下html+css实现自定义图片上传按钮的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可(对此,label可实现)
eg:
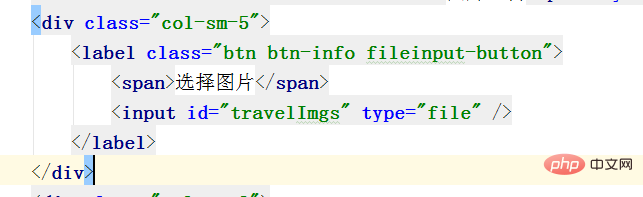
html:

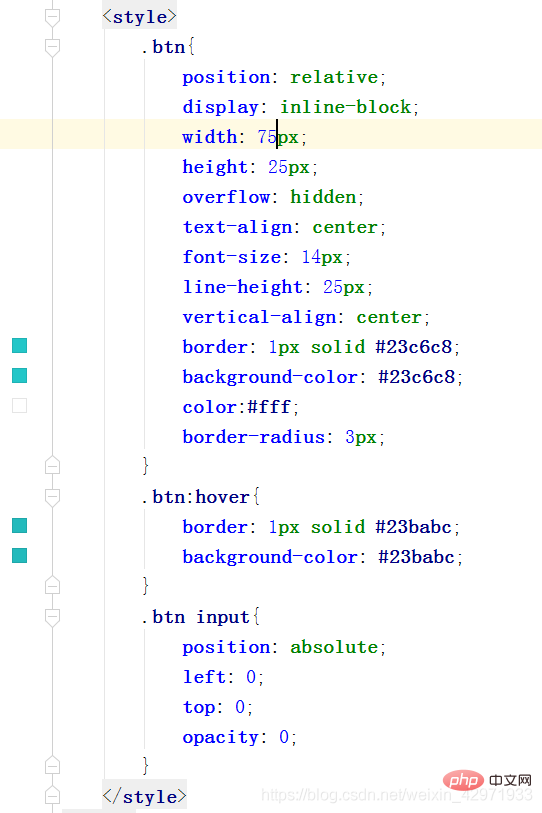
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
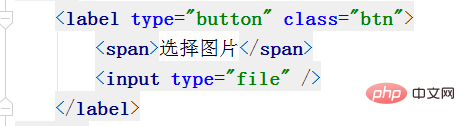
html:

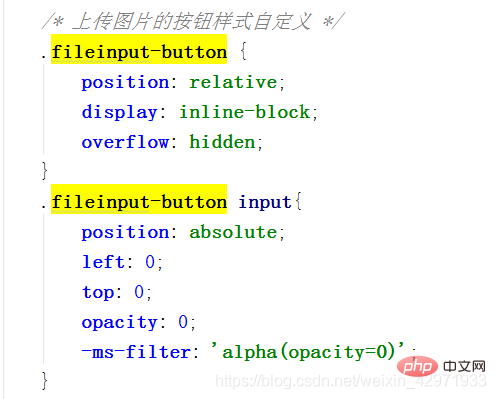
CSS:

效果图:

点一下,就可以弹出选择文件的文件夹啦!
推荐学习:css视频教程
Atas ialah kandungan terperinci html+css如何实现自定义图片上传按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!