
css中可以使用font-style属性来设置斜体样式,只需要给文本元素设置“font-style:italic;”或者“font-style:oblique;”样式即可;值“italic”代表斜体样式,值“oblique”代表倾斜样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置斜体样式
css中可以使用font-style属性来设置斜体样式,示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.italic {
font-style: italic
}
</style>
</head>
<body>
<p>测试文本,正常字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
</body>
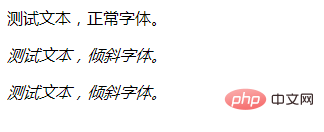
</html>效果图:

css font-style属性
font-style属性定义字体的风格。
属性值:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么设置斜体样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!