
在css中,可以使用visibility属性来设置占位隐藏,语法“visibility:hidden;”;该属性规定元素是否可见,当值为“hidden”时,表示元素是不可见的,但也会占据页面上的空间,并对网页的布局起作用。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
visibility属性介绍:
visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
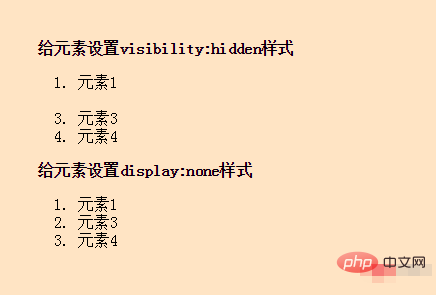
visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样
示例:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>效果图:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置占位隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!