
在css中,可以使用border属性配合rgba()设置所有边框透明;也可以使用border-top、border-right、border-bottom、border-left属性与rgba()配合设置某个边框透明。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让边框透明:
运用RGBA,红色和绿色和蓝色三个百分比都为200,a为参数,可以设置成0到1之间的数字,但是千万不要为负值,语法如下:
.div {
background: rgba(200,200,200,0.75);
}接下来,我们给div增加样式,首先先设置上下左右四个边框,同时设置四个边框设置相同高度和宽度,代码如下:
div {
width: 100px;
height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
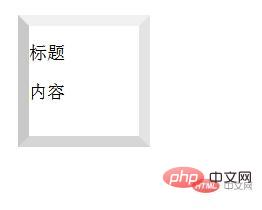
}显示效果:

我们可以通过对参数的改变的,就可以调整边框的透明度,a的参数越大,就表示颜色越深,a的值为0就显示透明。
推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置边框透明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!