
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,还可应用于其后代元素。CSS继承是指设置父级的CSS样式,父级及以下的子级元素都具有此属性。CSS继承的作用:给父元素设置一些属性,子元素也可以使用。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS继承
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
CSS继承可定义为特定的css属性向下传递到子孙元素,就是指被包在内部的标签将拥有外部标签的样式,即子元素可以继承父元素的属性。
继承性的作用:给父元素设置一些属性,子元素也可以使用。
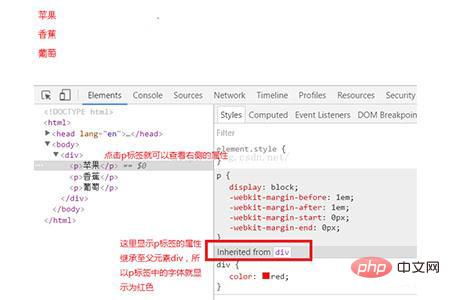
例如下面的代码,div中包含2个p标签,1个span标签,当给div设置字体颜色为红色时,他的子标签会继承父元素的属性,因而会显示红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<p>苹果</p>
<p>香蕉</p>
<span>葡萄</span>
</div>
</body>
</html>
当然了,上述例子中我们的属性是可以被继承的,但是并不是所有属性都可以被继承的,那么css有哪些属性可以继承呢?下面我们来总结一下。
css有哪些属性可以继承?
1、css中有继承性的属性之字体属性中的:
font:字体。font-family:规定元素的字体。font-weight:设置字体的粗细。
font-size:设置字体的尺寸。font-style:定义字体的风格。
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、css中有继承性的属性之文本属性中的:
text-indent:文本缩进。text-align:文本水平对齐。line-height:行高。word-spacing:增加或减少单词间的空白(即字间隔)。
letter-spacing:增加或减少字符间的空白(字符间距)。text-transform:控制文本大小写。direction:规定文本的书写方向。
color:文本颜色
3、css中有继承性的属性之元素可见性:
visibility:规定元素是否可见。
4、css中有继承性的属性之表格布局属性:
caption-side:设置表格标题的位置。border-collapse:设置是否将表格边框折叠为单一边框。
border-spacing:设置分隔单元格边框的距离。empty-cells:设置是否显示表格中的空单元格。
table-layout:设置显示单元、行和列的算法。
5、css中有继承性的属性之列表布局属性:
list-style-type:修改用于列表项的标志类型。list-style-image:对各标志使用一个图像。
list-style-position:可以确定标志出现在列表项内容之外还是内容内部。
list-style:简写列表样式,用于把所有用于列表的属性设置于一个声明中。
6、css中有继承性的属性之生成内容属性:
quotes:设置嵌套引用的引号类型。
7、css中有继承性的属性之光标属性:
cursor:规定要显示的光标的类型(形状)
8、css中有继承性的属性之页面样式属性:
page:规定元素应该被显示的页面特定类型。page-break-inside:设置在表格元素内部避免进行分页的分页行为。
windows:设置当元素内部发生分页时必须在页面顶部保留的最少行数。
orphans:设置当元素内部发生分页时必须在页面底部保留的最少行数。
9、css中有继承性的属性之声音样式属性
speak:设置或检索声音是否给出。speak-punctuation:设置或检索标点符号如何发音。
speak-numeral:设置或检索数字如何发音。speak-header:设置或检索表格头与其后的一系列单元格发生多少次关系。
speech-rate:设置或检索发音速度。volume:设置或检索音量。
voice-family:设置或检索当前声音类型。pitch:设置或检索音高。
pitch-range:设置或检索声音的平滑程度。stress:和pitch-range相似。设置或检索当前声音波形的最高峰值。
richness:设置或检索当前声音的音色。azimuth:设置或检索当前声音的音场角度。
elevation:设置或检索当前声音的音源仰角。
10、所有元素可以继承的属性:visibility、cursor
11、内联元素可以继承的属性:
(1)字体系列属性
(2)除text-indent、text-align之外的文本系列属性
12、块级元素可以继承的属性:text-indent、text-align
(学习视频分享:css视频教程)
多种样式混合应用
既然有了继承性,那么在样式表中的应用上可能会有些读者搞不清,多个样式表同时应用到一个对象上会发生什么情形呢?先举个简单的例子:
样式定义:
.apple{color:red;}H1{color:yellow;}应用举例代码:
<H1 CLASS=”apple”>这儿的苹果好红啊</H1>
应用举例效果:因为选择符H1和.apple都匹配上面的H1元素,那么到底浏览器会应用哪一个呢?通过在浏览器中观察,我们发现这段文字应用了.apple这个样式,所以它显示的是红色。这是因为两条规则的特殊性不一样,CSS规则必须这样进行处理。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
统计选择符中的ID属性个数。
统计选择符中的CLASS属性个数。
统计选择符中的HTML标记名格式。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数。( 注意,你需要将数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
以下是一个按特性分类的选择符的列表:
H1 {color:blue;} 特性值为:001
P EM {color:purple;} 特性值为:002
.apple {red;} 特性值为:010
P.bright {color:yellow;} 特性值为:011
P.bright EM.dark {color:brown;} 特性值为:022
#id316 {color:yellow} 特性值为:100从上表我们可以看出#id316具有更高的特殊性,因而它有更高的权重。当有多个规则都能应用于同一个元素时,权重越高的样式将被优先采用。
CSS继承的优先级问题
上面我们讨论了CSS的继承性和特殊性,在特殊性的框架下,被继承的特性值为0,这就意味着任何显示声明的规则将会覆盖其继承样式。因此,不管一条规则具有多高的权重,如果没有其他规则能应用于这个继承元素,那么它也只是个被继承的规则而已,举例说明。
样式定义:
BODY {background:black;}
LI {color:gray;}
UL.white {color:white}应用举例代码:
<ul> <li>举例列表一</li> <li>举例列表二</li> <li>举例列表三</li> <li>举例列表四</li> </ul>
有些读者可能认为除包含.white类的列表项显示为白色外,其余所有的列表项都应该是灰色的。然而情况并非如此。
为什么会出现这样的情况呢?因为带选择符LI的显式声明的权值比从UL.white规则那里继承过来的权值要大,所以每个列表项都是灰色的。
可能有些地方不是很好理解,大家多思考一下就会明白,平时在应用样式表的时候多留意思考一下。
下面我们再来看一个例子,若给定如下所示的标记,则EM强调文字将会是灰色的,而非黑色,因为EM规则的权值要大于从H1元素继承来的权值:
样式定义:
H1#id316 {color:black;} 特性值为:101
EM {color:gray;} 特性值为:1应用举例代码:
<H1 ID=”id316”>深入探讨<EM>CSS的继承性</EM></H1>
这是因为第二条EM规则的特性值(1)要比被继承的特性值(0)要大,事实上规定H1#id316的原始特性值(101)对其继承值没有影响,仍旧为0。
小技巧:
如果想让H1始终为黑色,而EM文字在其他情况下红色,那么下面的样式表设置就是一个很好的方法:
H1,H1 EM {color:black;} 特性值为:1,2
EM {color:red;} 特性值为:1给定这个规则后,除在H1元素内的任何EM文字就都是红色,而H1内的EM文字仍旧为黑色,由于其选择符分组,在第一条规则中就有两条有效的规则(一条是对H1的,另一条是对H1 EM的)也就有两个特性值——每条规则一个。
上面我们讨论了多个样式规则同时应用于同一对象时,哪个规则会被最终应用的一些情况,可能有些细心的读者会说,那STYLE元素呢?对啊,HTML代码中可以直接应用内联样式STYLE的嘛。那么它的特性值如何呢?
回答是这样的:带有STYLE的元素在CSS1下其特性值为100,尽管类似于#ID316这样的ID选择符的特性值也为100,但在实际应用中,STYLE这一权值会更高一些,因为STYLE元素的值看起来要比多数普通规则的权值大。所以我们可以看出内联样式具有高的特性值,具体的例子我们就不举了,大家可以自己试试。
人为定义CSS继承优先级
在制作网页的过程中,我们可能想要设置某个规则比其他的规则更重要,CSS中允许这样设置,它们被称为重要规则(important rule)。这是根据其声明的方式和它们的自然属性来命名的。通过在一条规则的分号前插入!important这样一个短语来标记一条重要规则,比如说:
p.apple {color:#red !important; background:white;}颜色值#red被标记为!important,而背景色white未被标记,如果需要二条规则都是重要的话,那么每条规则都需要标上!important。
正确地放置!important的位置是很重要的,否则整条规则将为无效。!important总是放在规则声明的最后,在分号之前。
标记为!important的规则具有最高的权值,也就是说他没有具体的特性值,但是比其他的权值都要大。需要注意的是,虽然制作者定义的样式比用户定义的样式具有更高权值时,但!important规则恰恰相反:重要的用户定义规则要比制作者定义的样式具有更高权值,即使是标记为!important的重要规则也是如此。
看了这么多文字介绍后,我们来举个例子看一下:
样式定义:
h1 {color:gray !important;}应用举例代码:
<h1 STYLE=”color:black;”>看这儿!</h1>
应用举例效果:
!important规则会覆盖内联STYLE属性的内容,所以结果文字是灰色的而不是黑色的。
还有最后一种需要考虑的情况:继承值总是具有特性值0的特点,即使是从带有!important的规则继承的值也是如此,在匹配重要规则的元素之外,重要性也会随之消失,这点是需要我们特别注意的!
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 什么是css继承. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!