
用css添加小图标的方法:1、使用input标签创建一个文本框;2、在css中使用background属性设置input的背景图片为“icon.jpg”;3、使用padding-left属性设置左边距,主要是用于让文本框的输入内容在小图标后面即可。

本文操作环境:windows7系统、HTML5&&CSS3、DELL G3电脑。
新建一个html文件,命名为test.html,用于讲解html中怎样在文本框中添加小图标。

在test.html文件内,使用input标签创建一个文本框,用于测试。

在test.html文件内,设置input标签的class为myser,用于下面设置样式。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,通过class设置input文本框的样式,使用background属性设置input的背景图片为icon.jpg,即可完成小图标的添加,并使用padding-left属性设置左边距为20px,主要是用于让文本框的输入内容在小图标后面。

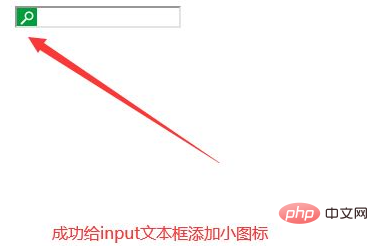
在浏览器打开test.html文件,查看实现的效果。

推荐:《css视频教程》
Atas ialah kandungan terperinci 用css怎么添加小图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!