

【推荐教程:CSS视频教程 】
css中的box-align与box-pack属性可以用来设置框内元素的位置。
注意: 需要对齐的元素的父元素dispaly的值必须为box
box-align值为center时,子元素为垂直居中
box-pack 属性规定当框大于子元素的尺寸,在何处放置子元素。该属性规定水平框中的水平位置,以及垂直框中的垂直位置。
对于水平框,box-pack值为center时,子元素水平居中
HTML代码:
<div id="parent1">
<div id="div1">
div1
</div>
</div>CSS代码:
div{
border: solid black 1px;
}
#parent1{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
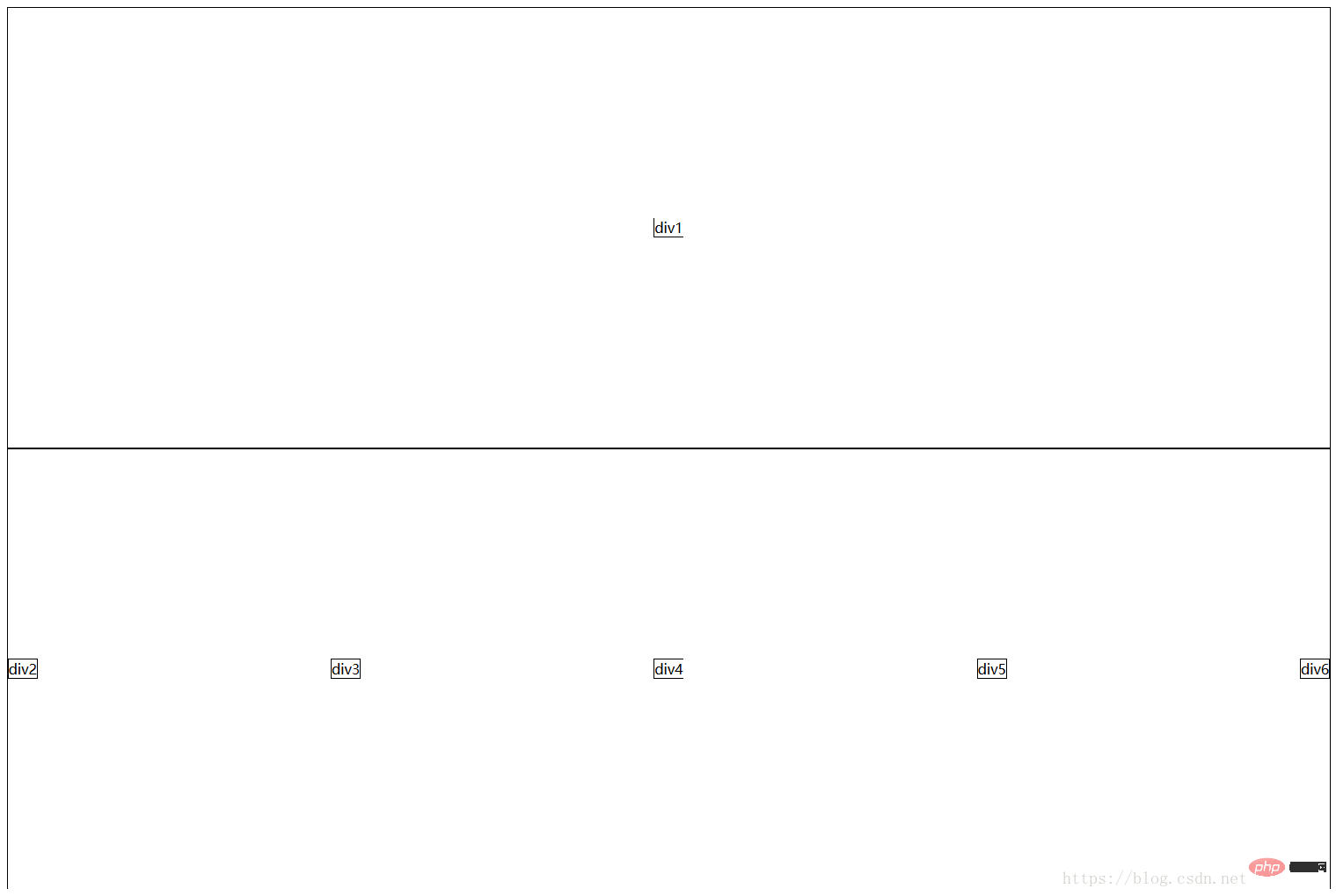
}当box-pack值为justify时,子元素分散对齐
HTML代码:
<div id="parent2">
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
<div id="5">
div5
</div>
<div id="div6">
div6
</div>
</div>CSS代码:
#parent2{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: justify;
-webkit-box-pack: justify;
}效果如下:

更多计算机编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 聊聊css中box-align和box-pack属性的用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!