
css单元格不换行显示的实现方法:首先打开相应的代码文件;然后给单元格添加属性为“table td{white-space: nowrap;}”即可让td单元格不换行显示。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
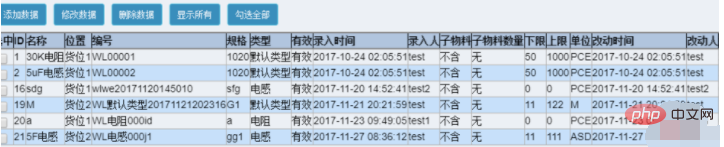
很多时候,我们在项目开发中会出现,单元格内容由于太多导致的换行问题,让表格显得非常的丑陋。
css怎么让td单元格不换行显示?
让单元格不换行可以使用white-space属性,white-space 属性设置如何处理元素内的空白。
当它取值为 nowrap 时文本不会换行,会在在同一行上继续,直到遇到
标签为止。
代码如下:
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}好了,来看下效果吧

这个是未处理的效果:

推荐:《css视频教程》
Atas ialah kandungan terperinci css单元格不换行显示怎么实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!