
去掉a标签下划线的方法:使用text-decoration属性,在a标签中设置“text-decoration”属性的值为“none”即可;具体语法格式“a {text-decoration: none;}”。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
HTML a标签
HTML使用标签来设置超文本链接(简称“超链接”),用于从一个页面链接到另一个页面。(相关教程推荐:html教程)
当我们把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
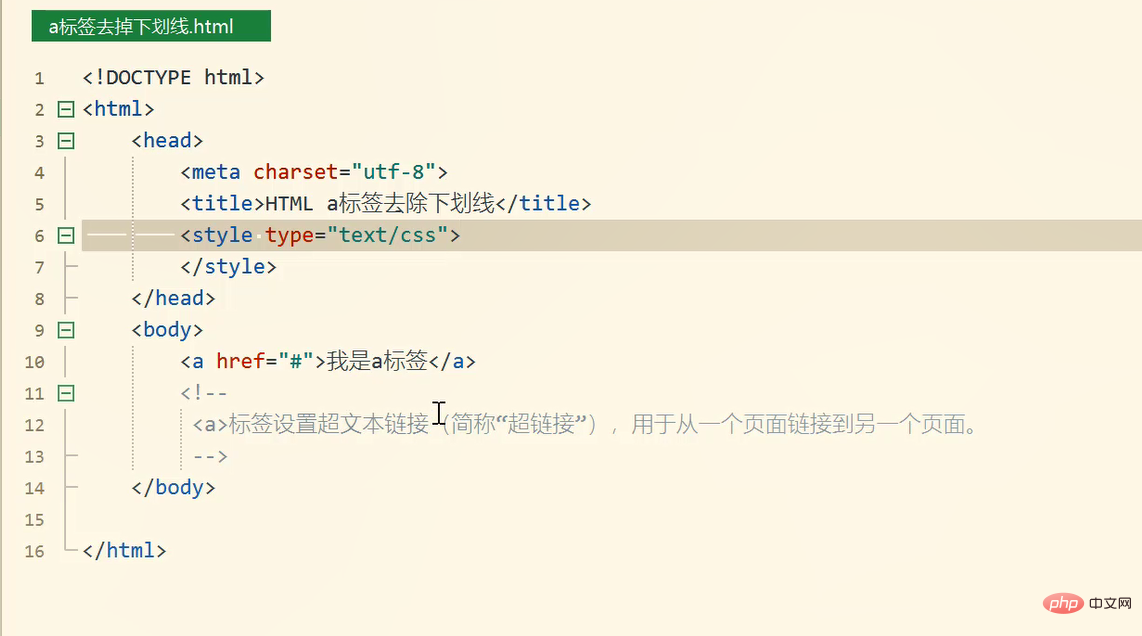
示例:

浏览器默认效果:

CSS text-decoration属性去掉下划线
text-decoration属性用于规定添加到文本的修饰,例如:下划线、上划线、删除线等。(学习视频分享:css视频教程)
当该属性的值设置为“none”时,则表示定义标准的文本,不添加文本修饰。
利用这个属性值我们可以去掉已经有下划线或删除线或顶划线的样式。
示例:

运行效果:

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci a标签怎么去掉下划线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!