
“:first-child”是css中的一个选择器,其作用是用于匹配其父元素中的第一个子元素;其语法格式是“指定子元素:first-child{css代码样式}”。
本文操作环境:宏基S40-51、HBuilderX.3.0.5&&css3版、Windows10家庭中文版
(学习视频分享:css视频教程)
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。——w3school
嗯,乍一看好像说的不是很明白,因此这个选择器很容易让人误解,通常会有两种误解:
误解一:认为E:first-child选中E元素的第一个子元素。
误解二:认为E:first-child选中E元素的父元素的第一个E元素。
你是不是也曾这样理解这个选择器或者现在仍然这样理解?以上两种理解都是错误的,为了证明上面两种理解是错的,看看下面的实例:
<!--误解一-->
<style>
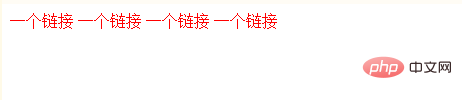
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>效果是这样的:

很明显,照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。
<!--误解二-->
<style>
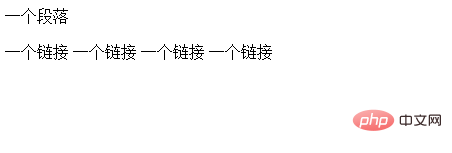
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>效果是这样的:

照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
OK,正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
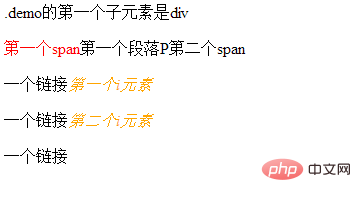
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
</html>效果:

更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci first-child的作用是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!