
css让连续数字字母换行的方法:首先创建一个HTML示例文件;然后使用“word-wrap: break-word;”属性让连续数字字母强制换行即可。

本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
推荐:css视频教程
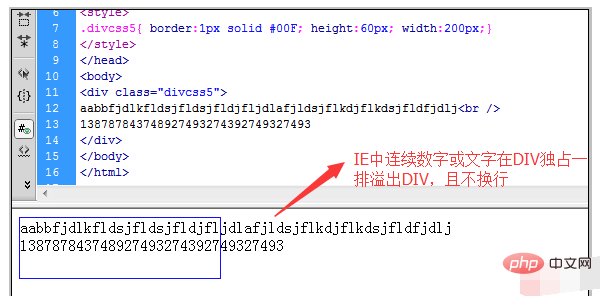
在div+css布局中,在div、p、h2、h1等盒子里连续英文字母或连续数字会排成一排显示不会自动随盒子宽度限制而自动换行。
中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。
英文字母或数字在DIV不换行溢出DIV的问题效果截图:

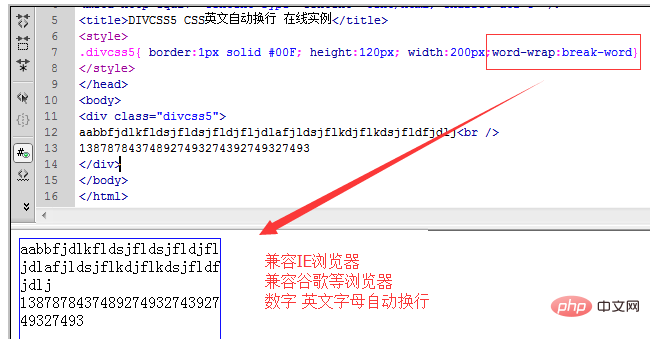
css让连续数字字母强制换行
在CSS中,可以使用word-wrap: break-word;来让连续数字字母强制换行。
word-wrap属性允许长的内容可以自动换行,设置break-word值后可以在长单词或 URL 地址内部进行换行。
示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>效果图:

Atas ialah kandungan terperinci css怎么让连续数字字母换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!