
eclipse支持vue,可以通过安装CodeMix插件来开发Vue;安装方法:1、选择“Help”->“Eclipse MarketPlace”;2、在搜索框输入vue,查找codeminx插件, 点击install进行安装即可。

本教程操作环境:windows10系统、Eclipse2020&&vue2.9.6版本,Dell G3电脑。
相关推荐:《vue.js教程》
eclipse支持vue,可以通过安装CodeMix插件来开发Vue。
CodeMix是Eclipse的一款插件,它解锁了VS Code和Code OSS附加扩展的各种技术,支持各种语言,具有Webclipse中您最喜欢的功能(包括带有Live Preview的Terminal +和CodeLive)。此外,CodeMix还与基于Eclipse的IDE和工具兼容(例如MyEclipse、Spring Tools Suite和JBoss Tools),可以让使用者在习惯的环境中继续工作。
步骤:
一、安装node.js和npm
1、安装
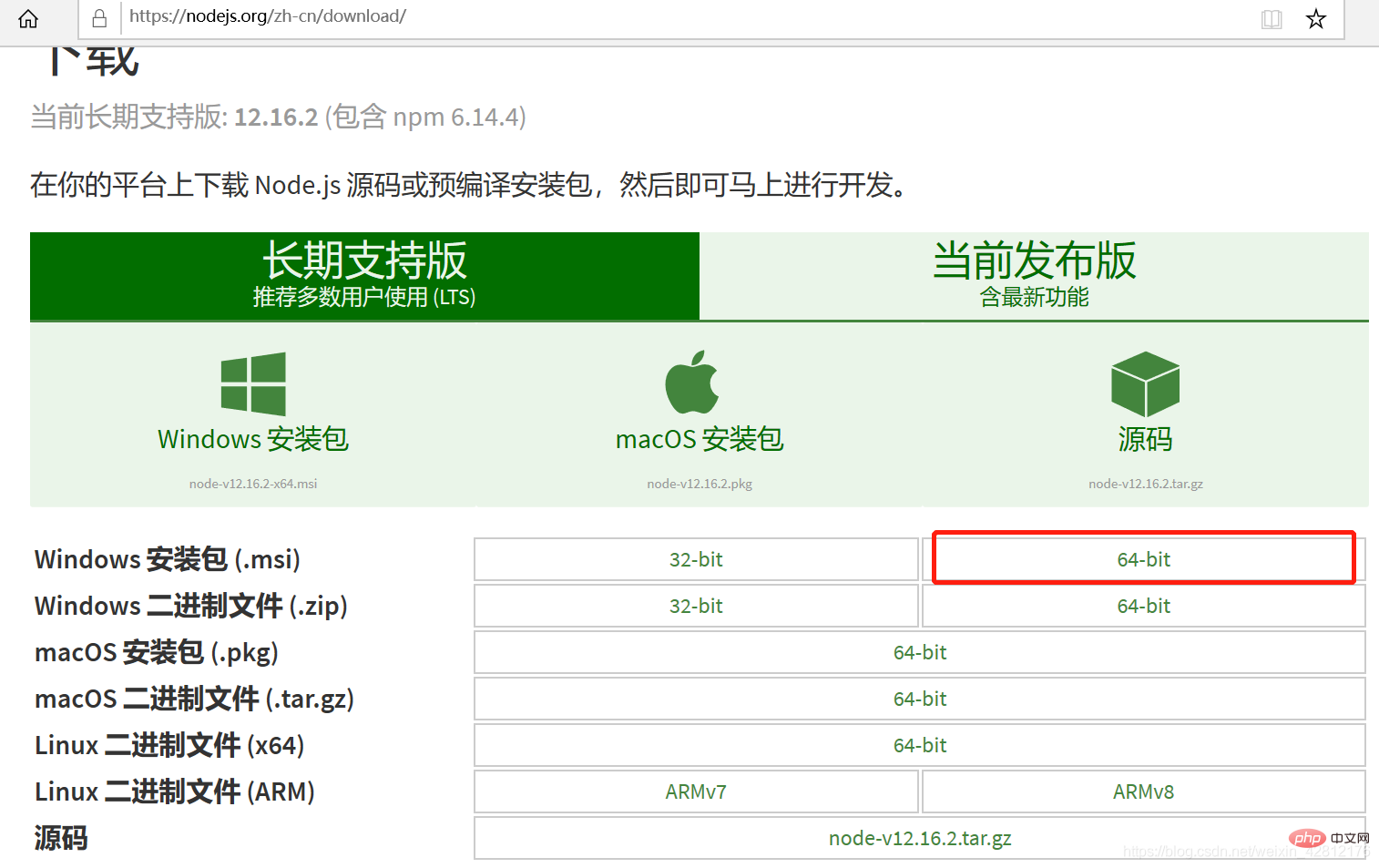
直接在官网下载就可以,选择你所需要的版本,一般window选下面的这个就可以

点击下载的程序,点“next”进行安装,
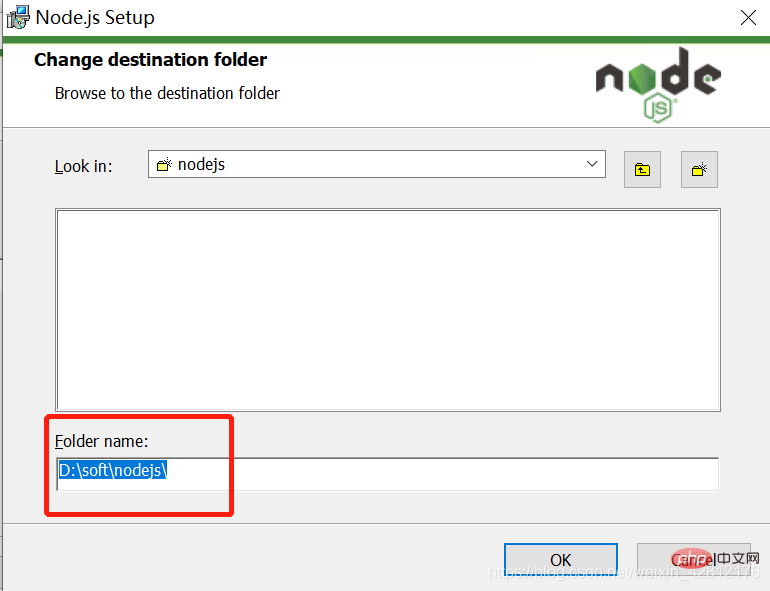
注意可以根据自己的需要修改安装路径。然后一直next,直到install。安装完成finish
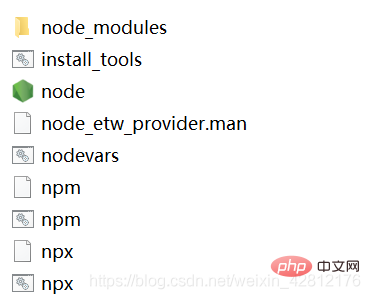
安装完成后,目录展示:
可以通过命令行验证是否安装成功:键盘输入【win+R】输入:cmd,回车,输入命令:
node -v npm -v
可以查看安装的版本号

说明:安装node时,npm也已经安装上了,现在都是一起的。
2、环境变量的配置:配置环境变量的目的是防止以后npm引包会放在C盘占用c盘空间,所以我们一般将全模块路径和缓存路径放在nodejs文件夹下
新建文件夹:
node_global 全局包下载存放
node_cache node缓存
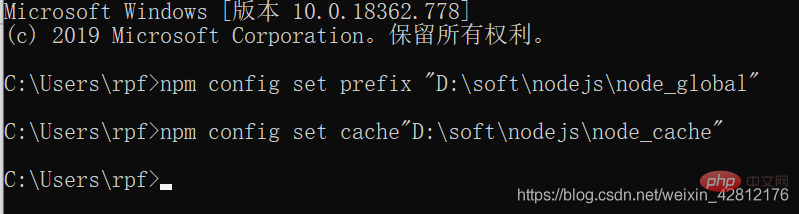
设置npm的路径,打开cmd输入:
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

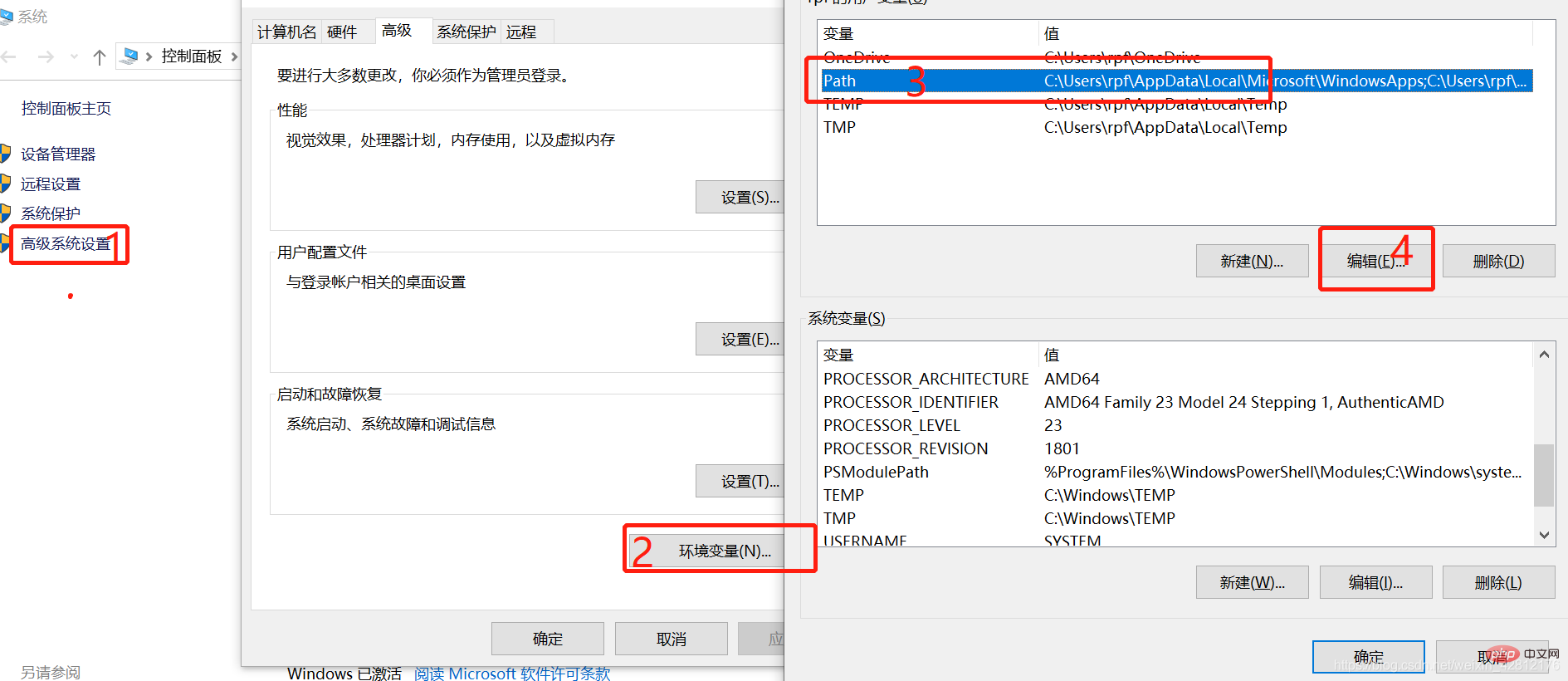
接着设置环境变量:
修改用户变量path为:D:\soft\nodejs\node_global


修改为:

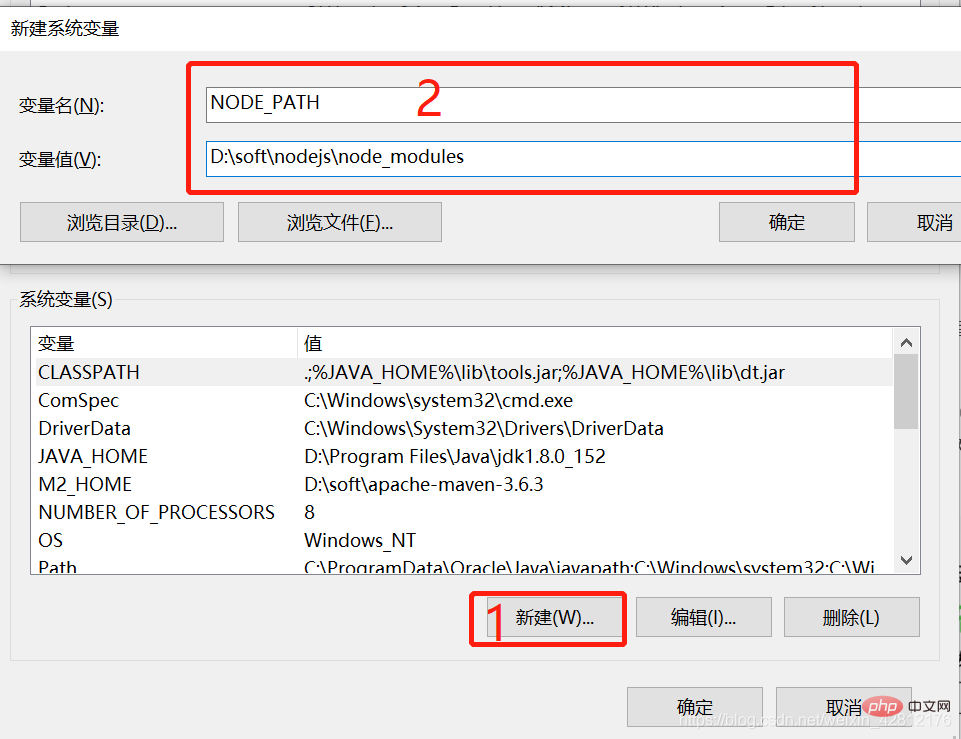
系统变量点击新建,NODE_PATH,变量值为:D:\soft\nodejs\node_modules

最后记得点击确定。
到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
注意以下如果安装过程中出现错误可以多试试几遍命令,也可以关掉命令窗口重新打开,还有个大坑就是网上不行,需要更换4g再试试。这些都是我个人亲身经历过的问题。
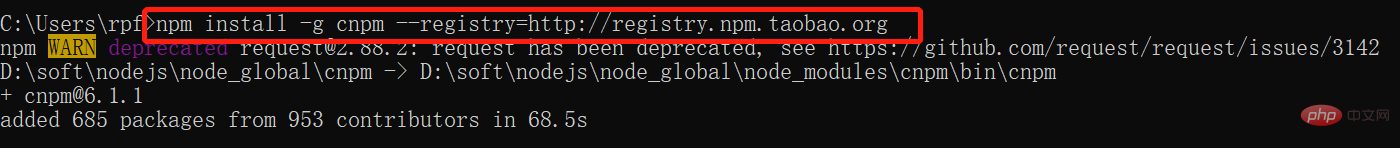
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功

cnpm install -g vue-cli–安装vue

通过vue -V(大写)-查看版本-是否安装成功

cnpm install webpack -g-安装webpack

webpack -v -测试是否安装成功。然后输入yes —之后自动下载资源。

测试一个小项目:
在安装的nodejs文件夹下新建文件夹:nodeTest
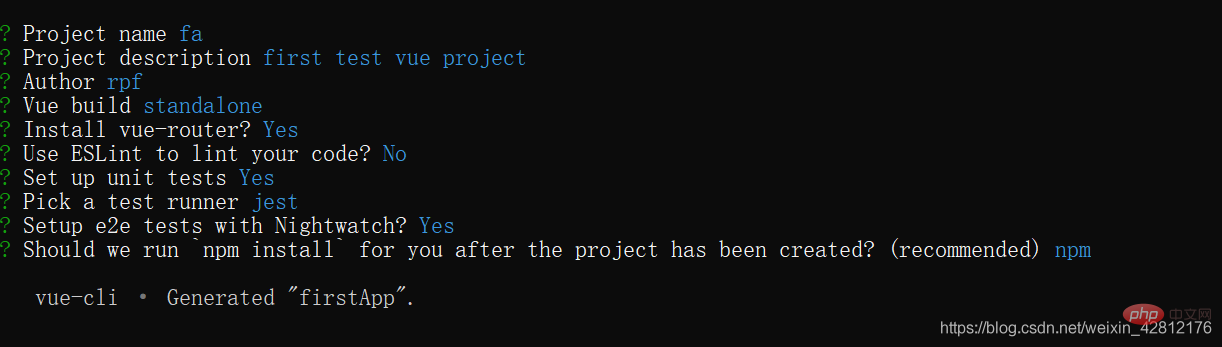
cmd窗口切换到该文件夹下,运行命令:vue init webpack firstApp–初始化一个完整的项目
根据提示输入项目信息,具体含义可以自己搜索。。

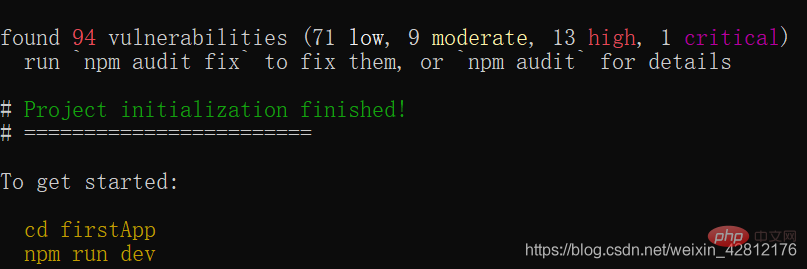
创建成功!

cd firstApp -进入项目中
执行cnpm install—安装依赖
最后执行npm run dev 启动项目!

二、安装vue插件
兼容eclipse-版本2020
首先准备工作:
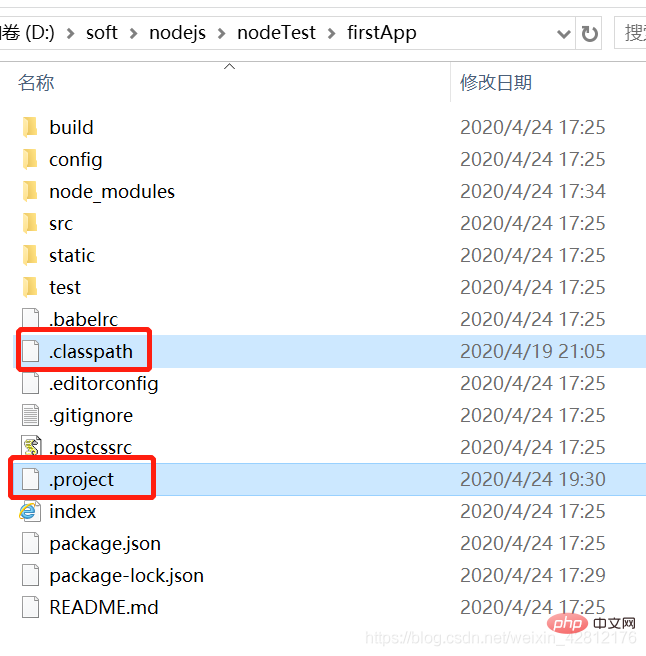
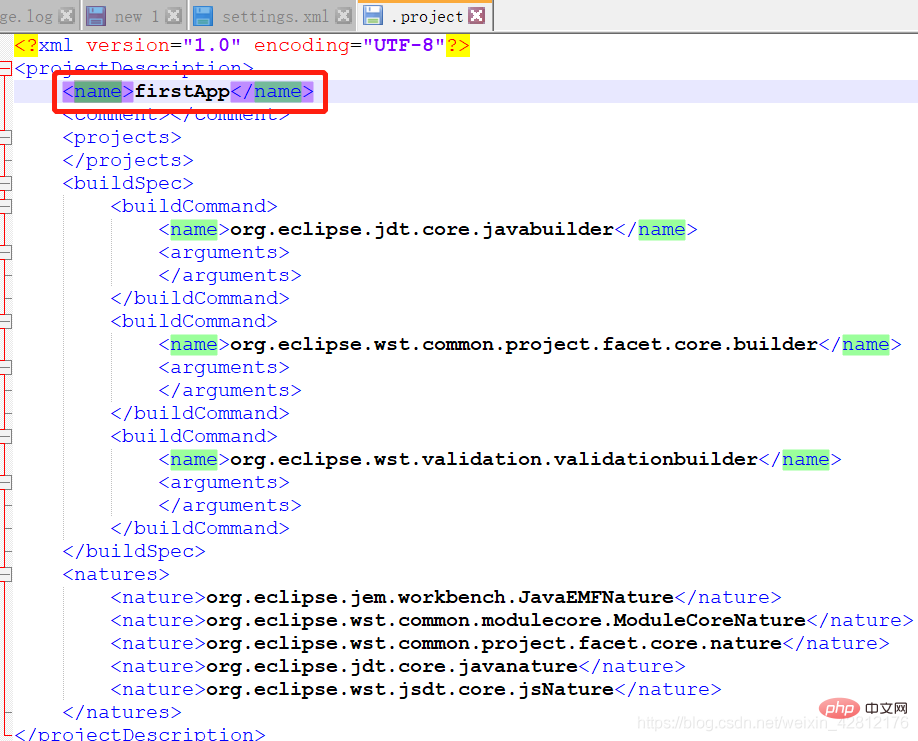
随便在你的workspace中找两个文件:.classpath和.project,copy到刚刚建成功的项目firstApp下面,
并将.project文件打开修改文件内容name改为项目名firstApp

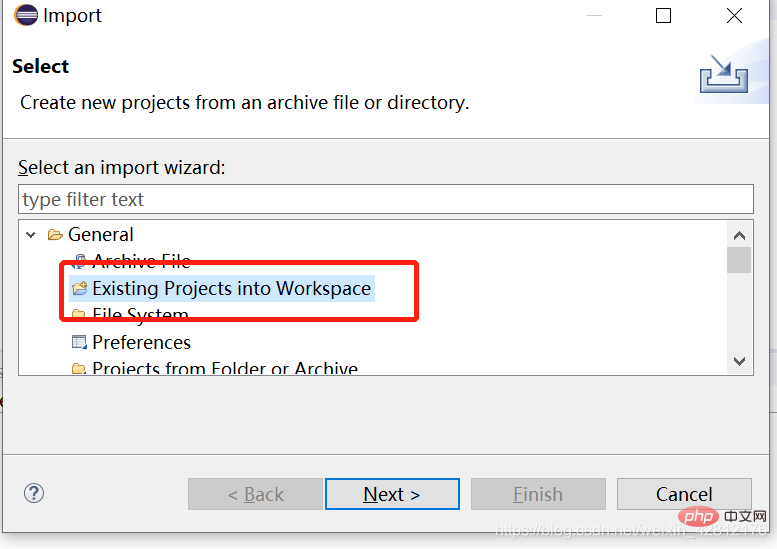
打开eclipse,File-import-选下面的这个
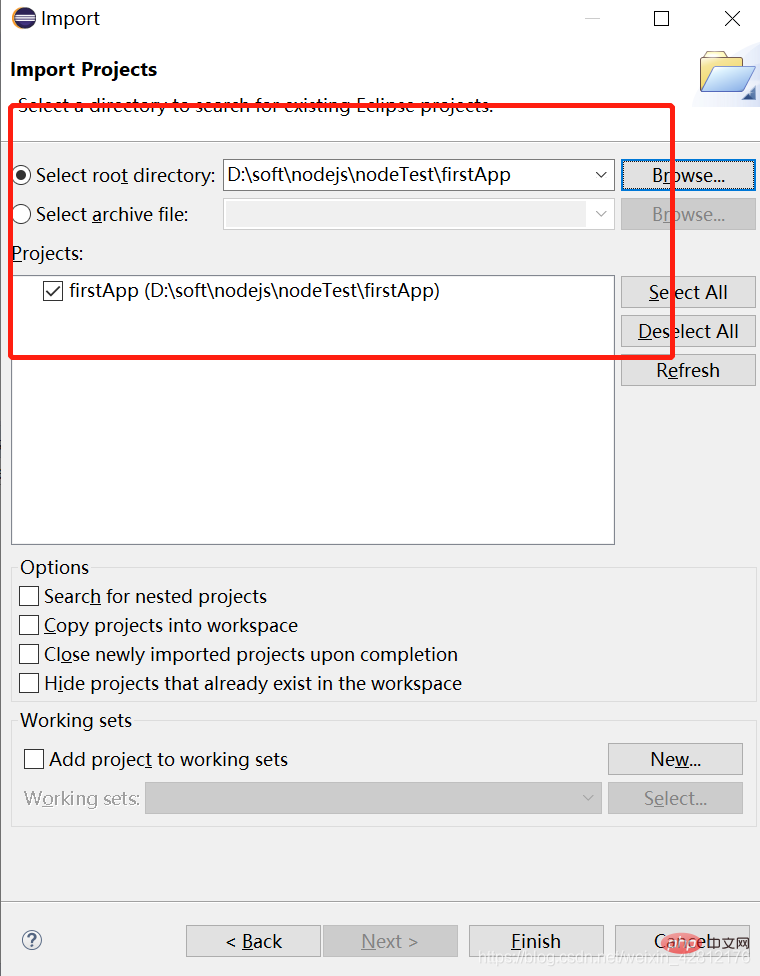
 点next,然后选择建立的项目firstApp,打勾
点next,然后选择建立的项目firstApp,打勾

最后finish
下一步是在eclipse中安装vue插件
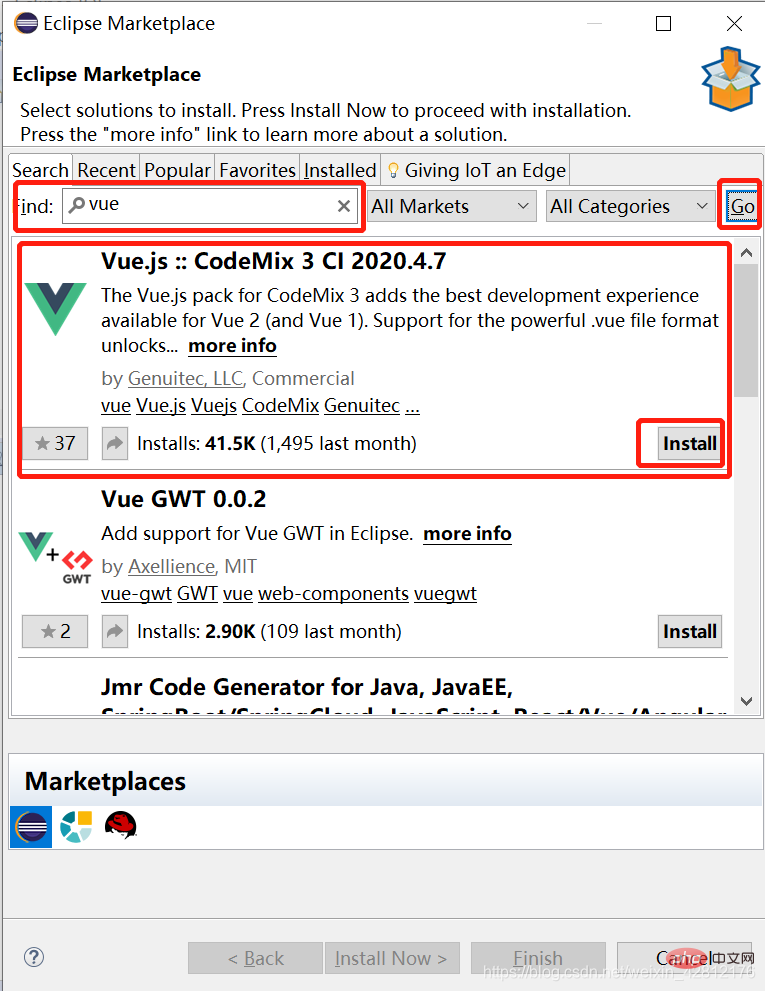
Help-Eclipse Marketplace…搜索vue选择安装即可(由于网速问题有可能安装失败,多试试)

安装完成之后,重启就ok了!
最后就是测试一下了
浏览器输入上面命令窗口输入的命令:npm run dev之后返回的网址:http://localhost:8080


然后就可以进行编码了。。。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci eclipse支持vue吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

