
vs创建css文件的方法:首先打开vs软件并点击【文件】选择新建文件;然后点击【纯文本】,并在弹出的界面中选择css;最后按【ctrl+S】保存文档即可。

本教程操作环境:Windows7系统、visual studio code1.36&&css3版本、Dell G3电脑。
vscode创建css文件
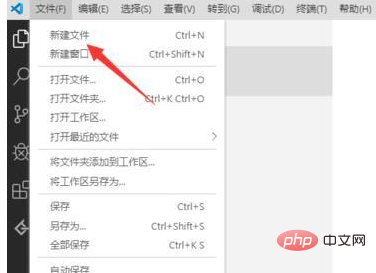
首先点击文件选择新建文件,如下图所示

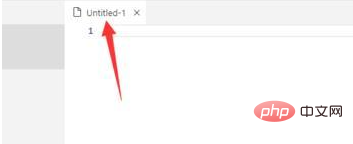
然后就建立了一个临时的文件,如下图所示

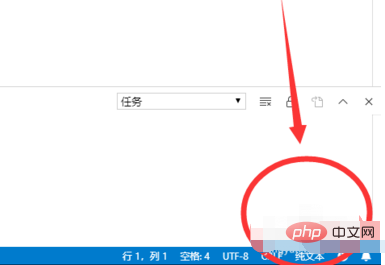
接着看底部的文档类型是纯文本,点击纯文本

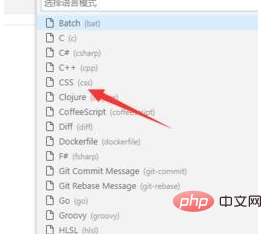
在弹出的界面中选择css,如下图所示

然后按ctrl+S保存文档,如下图所示

最后就得到一个CSS文件了,如下图所示

最后总结一下,vscode中创建css文件主要是通过修改文档类型创建的,你学会了吗
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci vs如何创建css文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!