
下面本篇文章通过案例来介绍使用CSS3创建简单动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

推荐:css视频教程
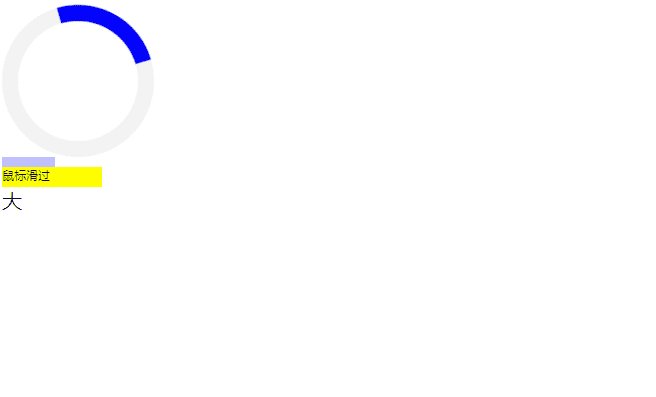
@keyframes myfirst
{
from{transform: rotate(0deg)}to{transform: rotate(360deg)}
}
.loading{
//infinite控制执行次数这里一直执行,linear执行速度,匀速
animation: myfirst 1.5s infinite linear;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top:16px solid blue;
width: 120px;
height: 120px;
}
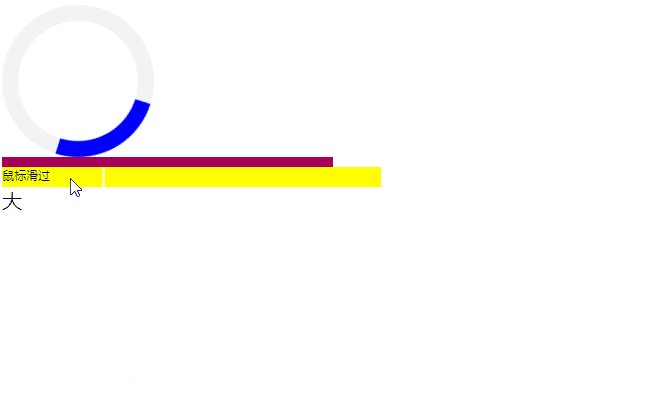
<div class="loading"></div>.move {
width: 0px;
height: 10px;
animation: moveHover 5s infinite linear;
}
<div class="move"></div> .change
{
transition: width 2s;
font-size: 10px;
width: 100px;
height: 20px;
background: yellow;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}
.change:hover
{
width: 500px;
}
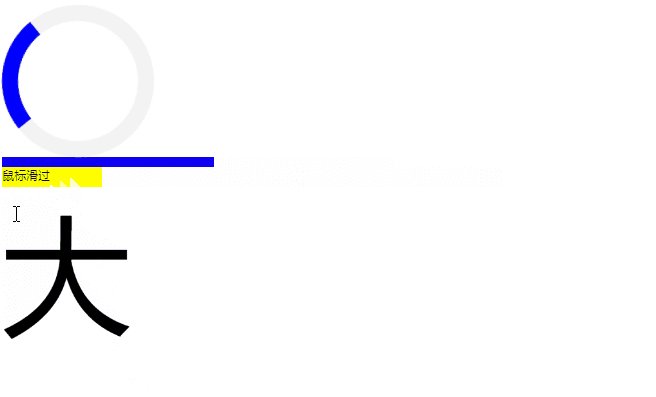
<div class="change">鼠标滑过</div> .bigger{
font-size: 20px;
width: 0;
height: 0;//scale根据宽高变大,必须设置width和height
background: #2A9F00;
transition: transform 5s;
}
.bigger:hover{
transform: scale(10);
}
<div class="bigger">大</div>更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 通过案例,了解CSS3创建简单动画的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!