
vue.set添加属性的方法:1、使用【Vue.set(object, key, value)】方法将响应属性添加到嵌套的对象上;2、使用【vm.$set】实例方法,代码为【this.$set(this.obj,'e',02)】。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
vue.set添加属性的方法:
Vue不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用Vue.set(object, key, value)方法将响应属性添加到嵌套的对象上:
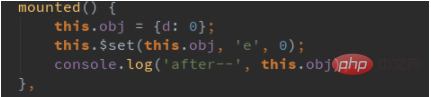
Vue.set(vm.obj, 'e', 0)
您还可以使用 vm.$set 实例方法,这也是全局Vue.set方法的别名:
this.$set(this.obj,'e',02)
有时你想向已有对象上添加一些属性,例如使用Object.assign()或 _.extend()方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })上述实例解决如下:

点击触发3次addd,点击触发3次adde,页面效果及控制台信息如下:

相关免费学习推荐:javascript(视频)
【相关文章推荐:vue.js】
Atas ialah kandungan terperinci vue.set如何添加属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 penggunaan split js
penggunaan split js
 penggunaan fungsi stripslash
penggunaan fungsi stripslash
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan