

具体实现代码如下所示:
(学习视频分享:javascript视频教程)
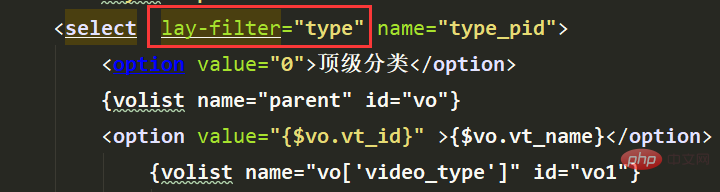
前端代码

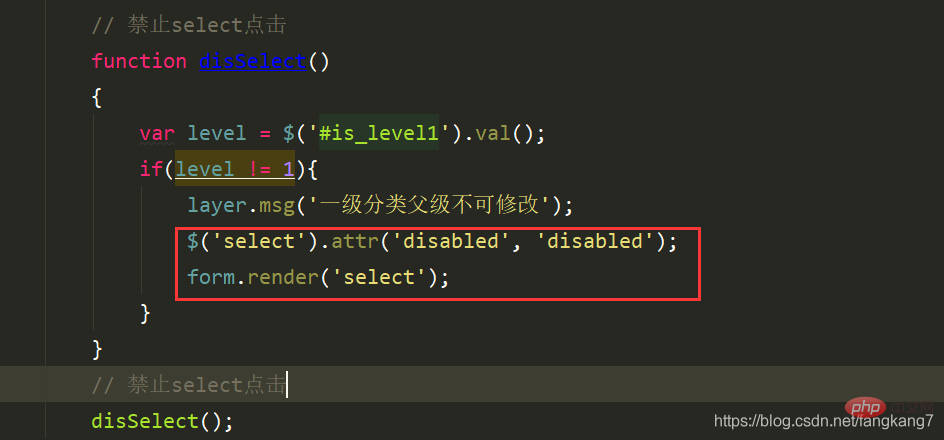
js代码

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();相关推荐:layui
Atas ialah kandungan terperinci layui实现动态禁止select下拉的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengesyoran kedudukan perisian pengesanan perkakasan komputer
Pengesyoran kedudukan perisian pengesanan perkakasan komputer
 Kaedah input simbol terbitan
Kaedah input simbol terbitan
 Nama domain tapak web percuma
Nama domain tapak web percuma
 Kedudukan sepuluh platform dagangan formal teratas
Kedudukan sepuluh platform dagangan formal teratas
 Akhiran nama fail pengubahsuaian kelompok Linux
Akhiran nama fail pengubahsuaian kelompok Linux
 kaedah pembukaan fail cdr
kaedah pembukaan fail cdr
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 laluan tambah pengenalan arahan
laluan tambah pengenalan arahan