
区别:内链式是指使用style属性在HTML标签中写css样式;外链式是指将css样式单独写在一个以“.css”为扩展名的文件中,使用link标签引用;嵌入式使用style标签引用,在“”中单独写css样式。

【推荐教程:CSS视频教程】
在HTML中引用css的方法有三种:内链式、外链式和嵌入式。
从功能上来说,这3个实现的功能是一样的,都能够达到对内容进行排版修饰。但是,从用法上来说,他们的使用方式是不同的,下面我们来一一区分:
(1)内链式引入
内链式css样式表就是把css代码直接写在现有的HTML标签中,具体的使用方法如下面所示:
设置文字的颜色为红色
这里要注意:样式的内容写在元素的开始标签里,并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。多个css样式写在一起的效果如下面所示:
>设置字体颜色为红色,并且字体大小为14px
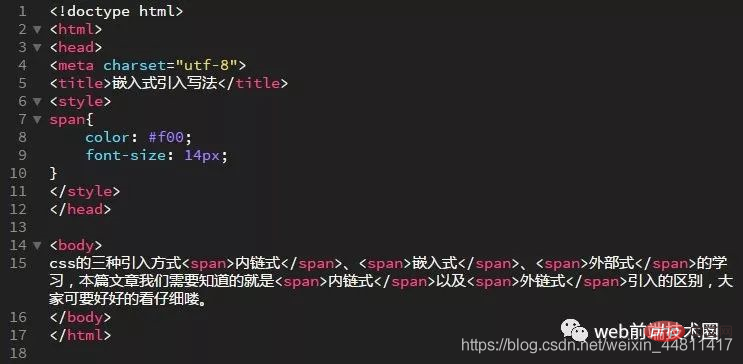
(2)嵌入式引入
嵌入式样式表与内链式不同的是可以很方便的同时修改多个相同元素的样式属性,比如我们想要将某个标签内的内容字体都调整为红色,并且加粗,字体大小都调整为14px;
我们如果使用内链式的方式,我们需要在每个标签上都要加上样式,代码就如下图所示:

从上边可以看出,内链式会产生一堆的冗余代码,而使用我们的嵌入式就比较简单了,代码如下图所示:

由上图可以看出,嵌入式我们只需要修改span标签,那么所有的span标签内内容的样式都会跟着修改。
(3)外部式引入
外部式css样式就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,一般放在内(不是在