
在css中可以通过属性font-size控制字体大小,其属性值可以是任意的数字大小加px单位,该属性的使用语法如“h1 {font-size:250%;}”。

推荐:《css视频教程》
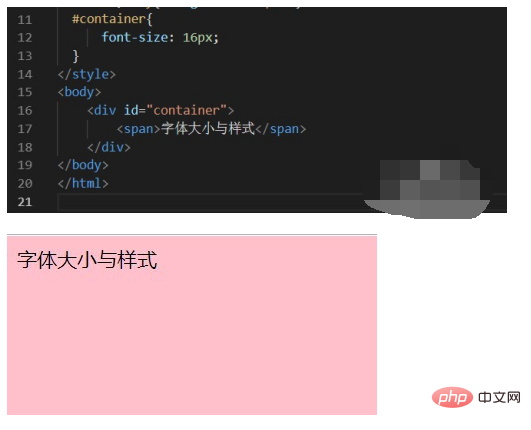
首先是关于字体大小的设置,用到的CSS属性是font-size,属性值可以是任意的数字大小加px单位,注意网页常用字体大小,下面用16px做例子。

相关介绍:
font-size 属性可设置字体的尺寸。
说明
该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
默认值: medium
继承性: yes
版本: CSS1
JavaScript 语法: object.style.fontSize="larger"
实例
设置不同的 HTML 元素的尺寸:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}Atas ialah kandungan terperinci css怎么控制字体大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!