
vue.js刷新页面的方法:1、直接整个页面重新刷新,代码为【location. reload()】;2、新建一个空白页面【supplierAllBack.vue】,点击确定的时候跳转到这个空白页,再立马跳转回来。

【相关文章推荐:vue.js】
vue.js刷新页面的方法:
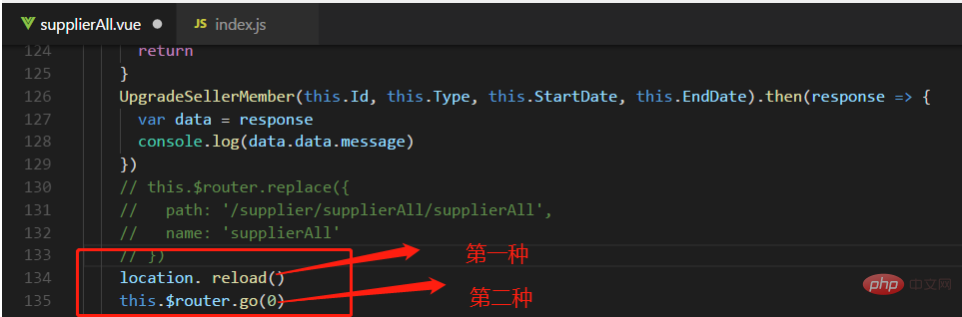
1、最直接整个页面重新刷新:

location. reload() this.$router.go(0)
这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好
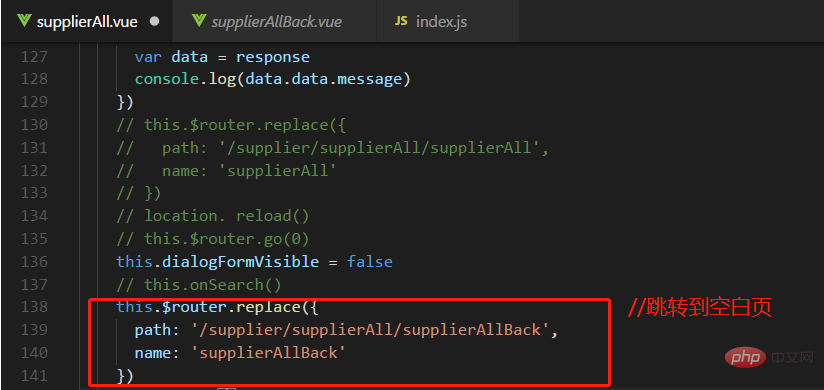
2、新建一个空白页面supplierAllBack.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来

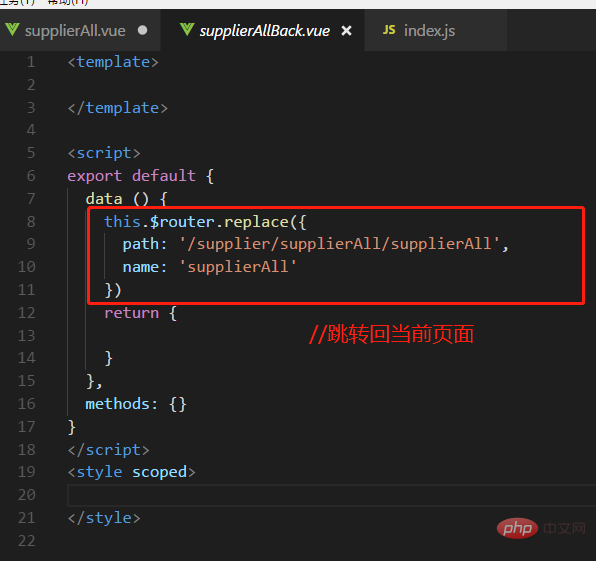
空白页supplierAllBack.vue里面的内容:

这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,可采用
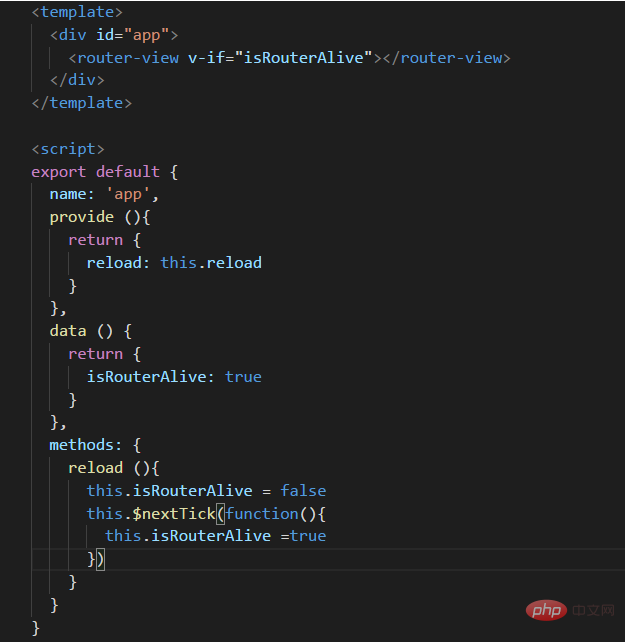
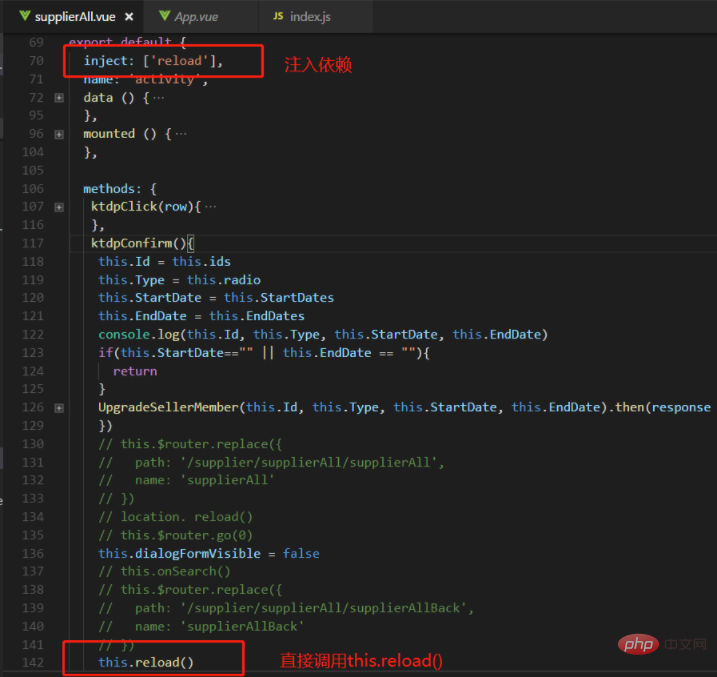
3、provide / inject 组合 方式是我试过最实用的,下面用项目截图给大家说明下:首先,要修改下你的app.vue

通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
isRouterAlive //true or false 来控制
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci vue.js怎么刷新页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!