
❝本文使用Go来实现字符串逆序这个功能,用最简单的话术让你理解
附带在Go中debug的小技巧
例如:Hello 转换为 olleH
❞
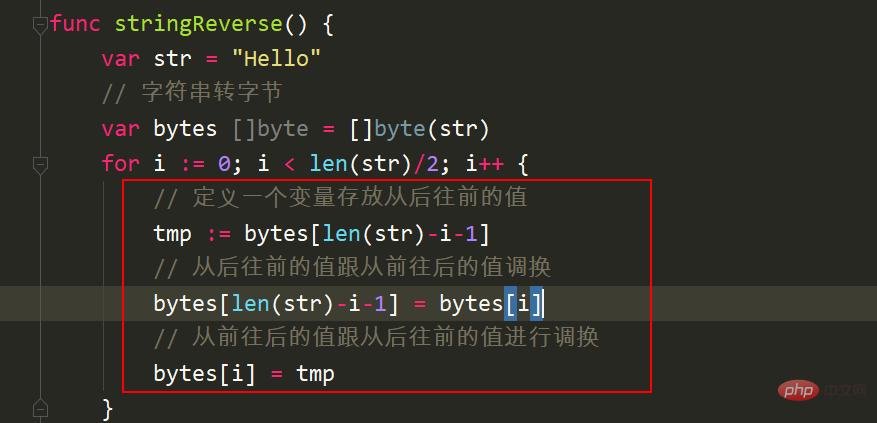
在go中,字符串要根据索引获取值是需要转为字节的。接下来我们看一个实现代码
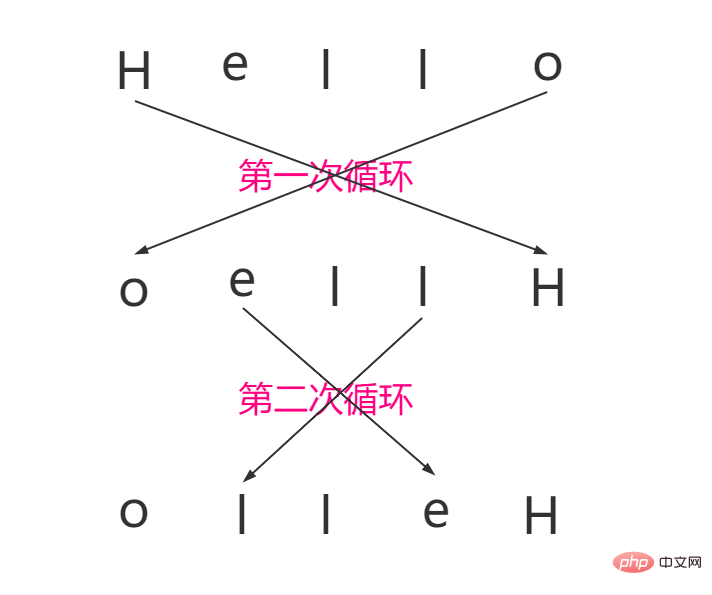
代码应该都看的明白,下面咔咔用图解来帮助解释一下
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">package</span> main<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">import</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"fmt"</span><br/>)<br/><br/><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"Hello"</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 字符串转字节</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)/<span class="hljs-number" style="line-height: 26px;">2</span>; i++ {<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 定义一个变量存放从后往前的值</span><br/> tmp := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从后往前的值跟从前往后的值调换</span><br/> bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>] = bytes[i]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从前往后的值跟从后往前的值进行调换</span><br/> bytes[i] = tmp<br/> }<br/> str = <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(bytes)<br/> fmt.Println(str)<br/>}<br/></code>这段代码可以看到循环的最大次数就是将字符串的长度除了2
在这副图中我们可以看到第一次循环时是将第一字符串跟最后一个字符串进行调换
第二次循环时将第二个值跟倒数第二值进行调换
这就是这块代码的意义所在
先将索引最后的字符串的值拿出来
接着让最后索引的字符串跟第一个索引字符串相等 也就是上图中第一个步骤 让最后一个值跟等于第一个值
然后把第一个索引的字符串改为我们第一步保存的值 同理 让第一个值等于最后一个值

在go中还有好几种实现这个过程,这里咔咔在提供一种供大家参考
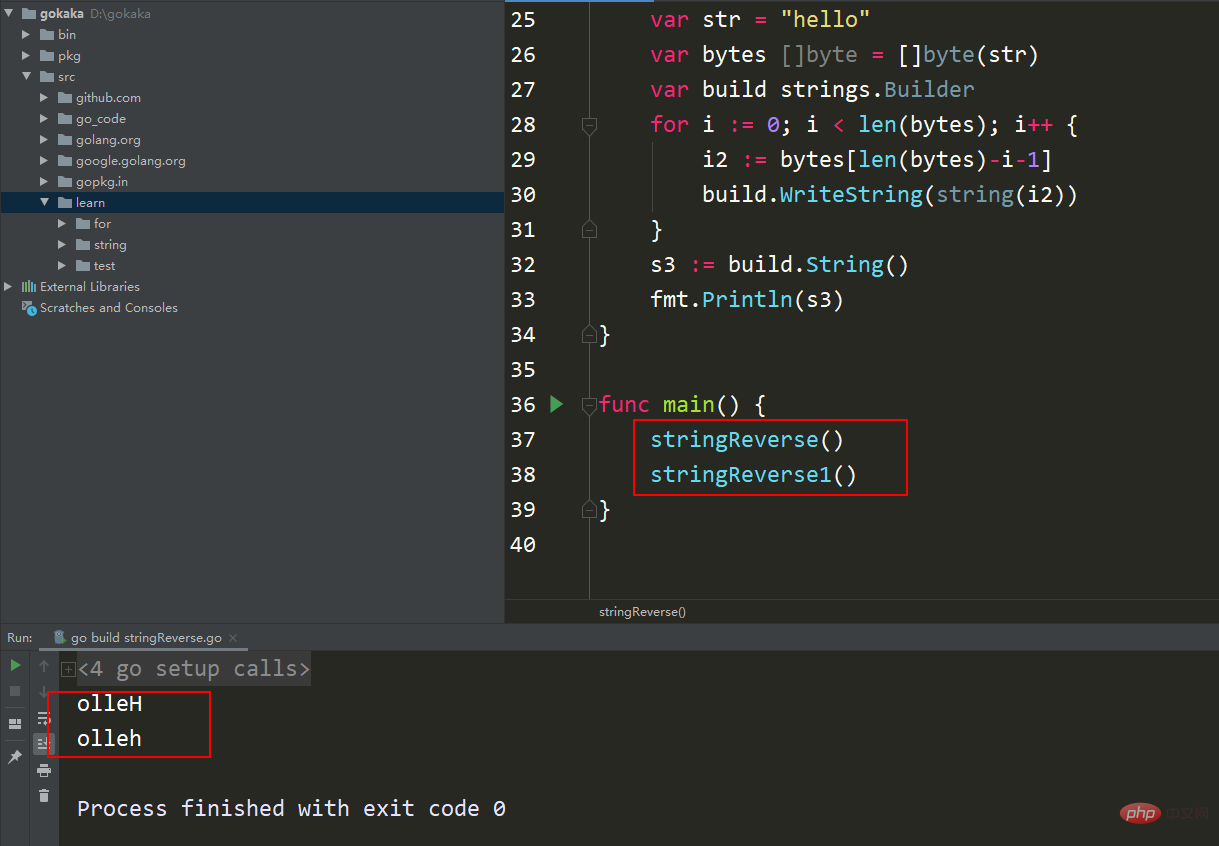
这种方式需要引入包strings,也是官方推荐的一种方式
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse1</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"hello"</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> build strings.Builder<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes); i++ {<br/> i2 := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> build.WriteString(<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(i2))<br/> }<br/> s3 := build.String()<br/> fmt.Println(s3)<br/>}<br/></code>执行俩个代码,检测是否可行

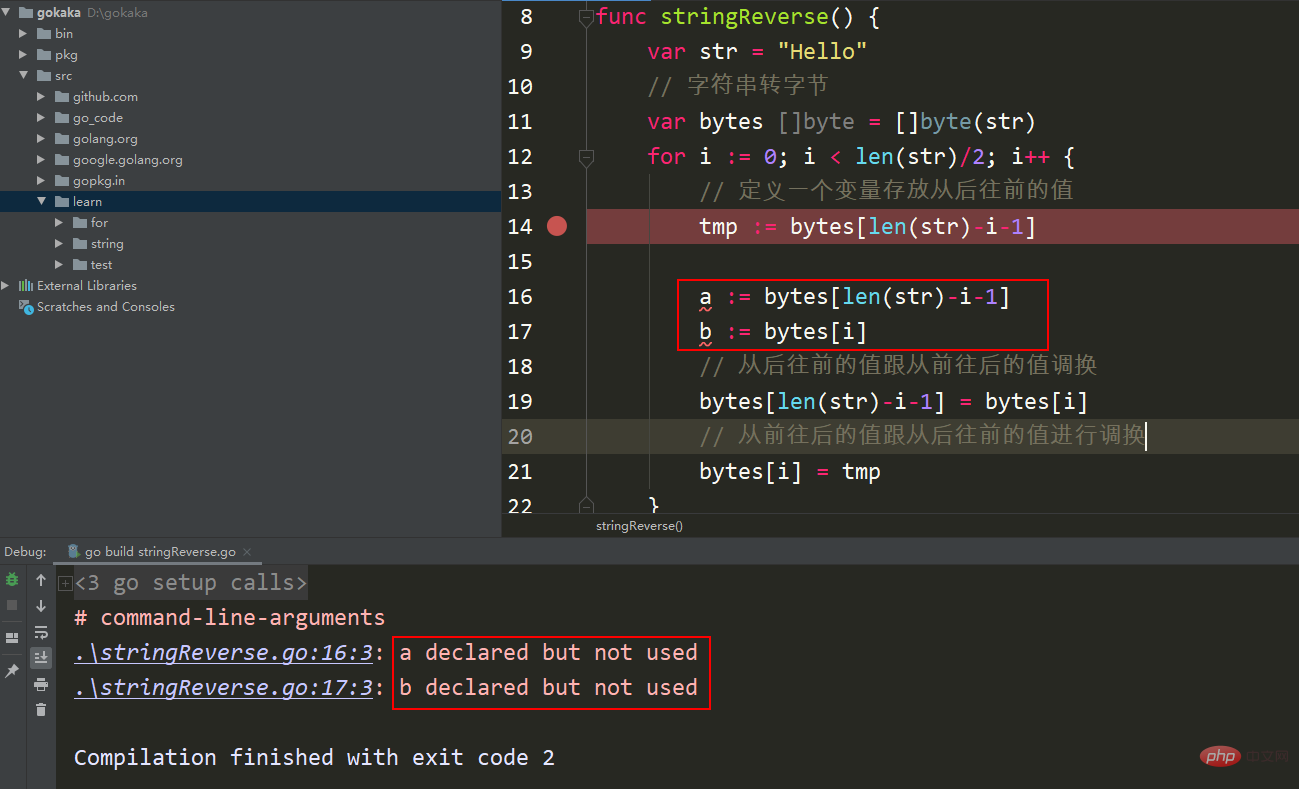
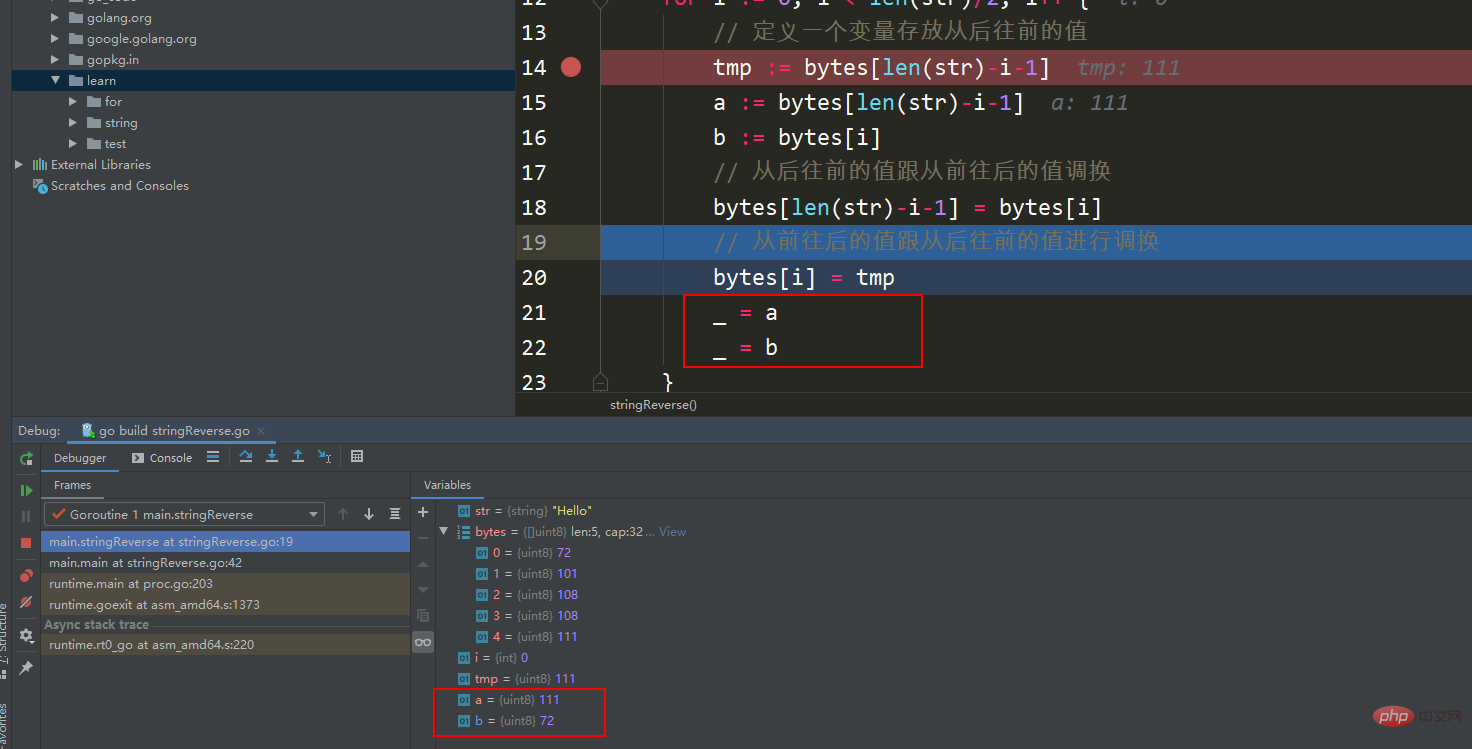
假设我们想调试一下这几个值的时候,就会发现go会直接报出一个变量没有使用的错误。这种写法在PHP中是不存在报错的,这个错误就会导致go的程序编译无法通过

那么我们应该如何模拟已经使用了这个值呢!
可以使用一个底杠来解决这个问题
这时就可以使用debug来调试了我们想要得值了

❝坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。
❞
Atas ialah kandungan terperinci 用Go实现字符串的逆序. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 js untuk memintas rentetan
js untuk memintas rentetan
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Pengenalan kepada rentetan
Pengenalan kepada rentetan
 Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
 Bagaimana untuk menentukan rentetan dalam php
Bagaimana untuk menentukan rentetan dalam php
 penggunaan storan setempat
penggunaan storan setempat
 Konfigurasikan pembolehubah persekitaran java
Konfigurasikan pembolehubah persekitaran java