
 、
、
背景介绍
从浏览器唤起QQ进行聊天,是很多公司或者企业会用到的一种客服方式,然而很多时候,一些手机端浏览器并不支持直接跳转到QQ,或者不支持从App内嵌的网页中跳转到QQ页面。
正文
针对跳转唤起QQ,QQ推广的官方网站,只需要扫描登录需要被唤起的QQ号,就可以生成一段代码如下所示:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
这里的数字“123456789”就是需要被唤起的QQ号码。
应用这种方式,可以在大部分的浏览器中唤起QQ客户端,并定位到聊天页面,只是以下几种情况中这种方式会失效:
1、苹果手机自带的 Safari 浏览器会提示是否在AppStore中打开链接,如果选择是就会直接跳转到App Store 中,然后才能跳转到QQ,但是两次跳转会丢失参数,导致不能打开需要聊天的对象;
2、在手机端Google浏览器中也会存在类似于 1 中的情;
3、网页内嵌到自开发的App中,需要唤起QQ时也会出现类似与 1 的情况;
由于Safari浏览器在苹果手机端使用率很高,应业务需求,就不得不为它找一种另外的方式。
通过了解,发现app之间的联系可以通过一种叫做深度链接的技术解决,所谓的深度链接就是绕过网站的首页直接链接道分页的一种链接技术。
深度链接中的一个解决方案就是定义一个新的URL Scheme ,这个URL Scheme可以通过特定的URI方式传递参数给另一个APP,从而改变App之间独立不通信的局面。
单独说倒唤起QQ,或者解决Safari浏览器不能唤起QQ的问题,可以使用如下的URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
其中数字“123456789”同样的是需要被唤起的QQ。
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
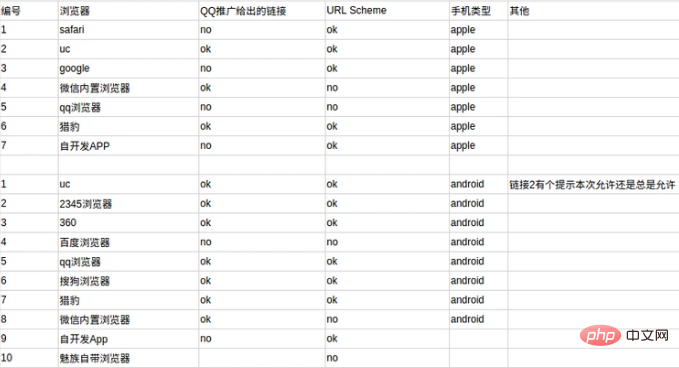
通过多次测试,我整理出如下手机端浏览器唤起QQ的各种不同情况(其中no代表测试不成功,ok代表测试成功):

这里需要提到一点,将URL Scheme 的方案用于电脑的各种浏览器从而去唤起QQ是不起任何效果,因为URL Scheme是专门为解决APP之间孤立的情况而提出来的,并不适用于电脑应用,但是在电脑端可以使用QQ推广给出的的方案。
知道了如何解决App跳转到QQ的方法,但是很多时候我们希望有一种通用的办法可以解决上述几种情况,保证在大多数浏览器(包括电脑浏览器)只需要一套代码就可以解决问题。
我个人通过判断浏览器的userAgent区分手机端浏览器还是电脑端浏览器,然后为它们分别提供不同的方案:
HTML代码
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript代码
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};在这套方案中,手机端使用URL Scheme,电脑端使用QQ推广的方案。
想了解更多相关教程,请访问php中文网js入门教程栏目。
Atas ialah kandungan terperinci 该链接会唤起手机QQ,若无法正常跳转请先升级QQ. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
 Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
 Cara membuat animasi gif dalam ps
Cara membuat animasi gif dalam ps
 Cara menggunakan debug.exe
Cara menggunakan debug.exe
 Apakah penyelesaian storan data besar?
Apakah penyelesaian storan data besar?
 perisian antivirus
perisian antivirus
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0