
本文实现功能:
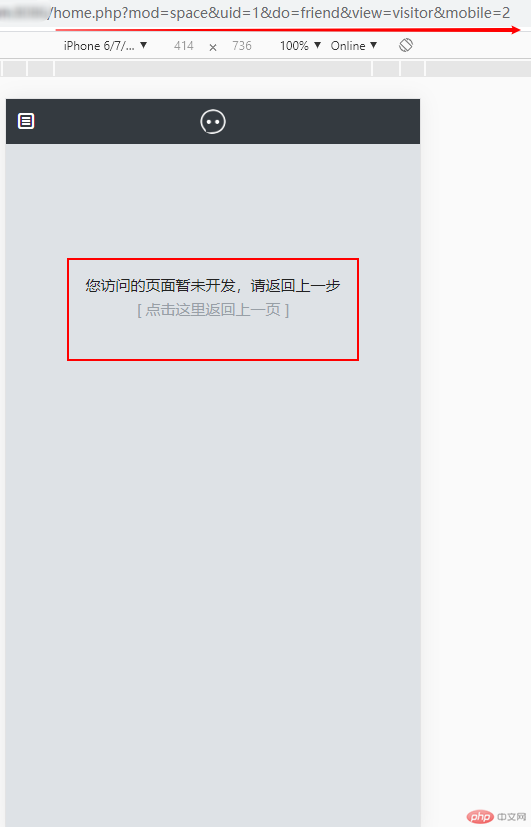
开发提示暂无移动端的页面
实现案例为开发空间访客功能
discuz在移动端的功能着实很简单基本就几个页面就完了,pc端的很多功能都没事实现,尤其是个人空间页面,移动端简直没有任何操做可言。接下来咔咔将实现的步骤记录下来,希望可以帮助更多的开发者。
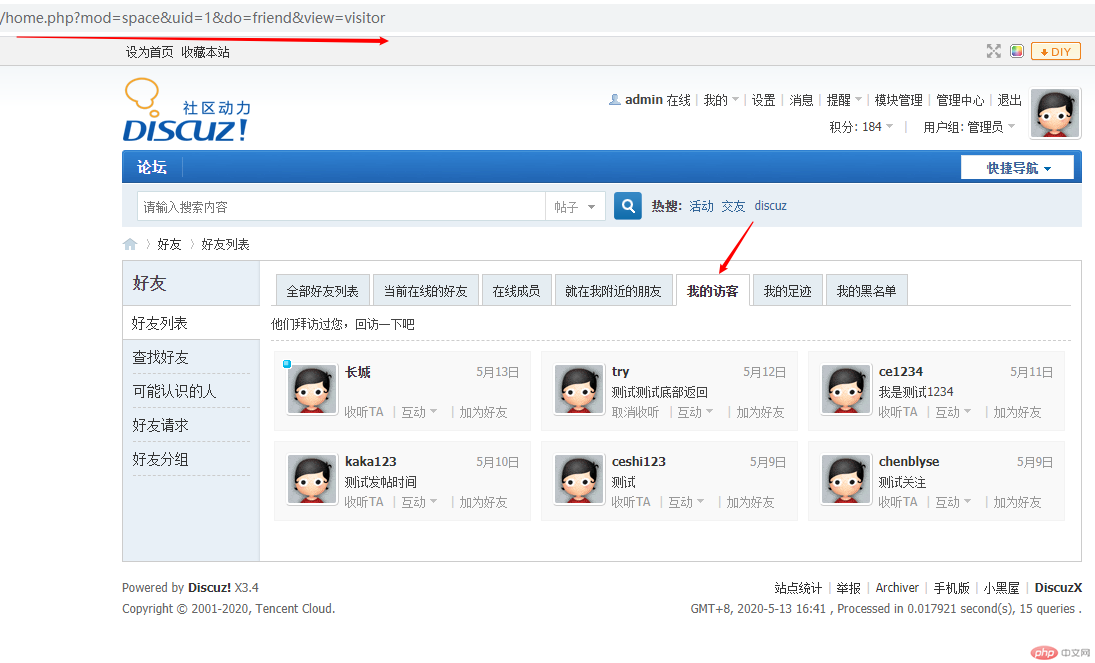
我们就以访客这个功能做为案例

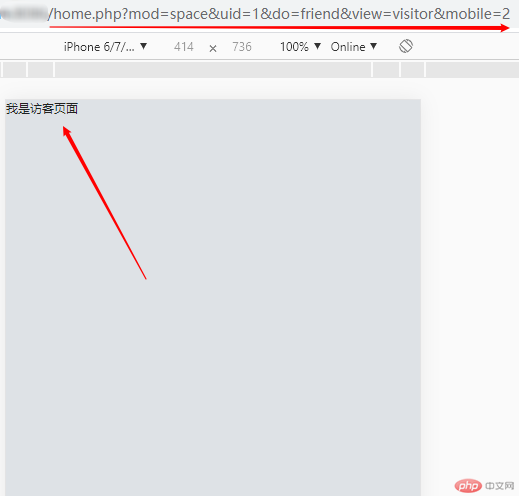
当我们把这个pc端地址拿到移动端访问时就会出现以下情况,提示手机端暂无页面

为什么同样的地址pc端可以访问,但是移动端就访问不了,带着这样的疑问,我们来到项目目录。
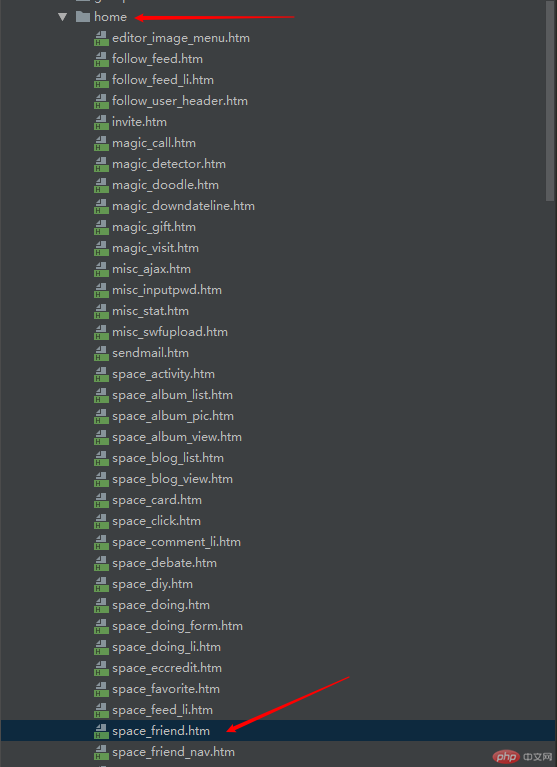
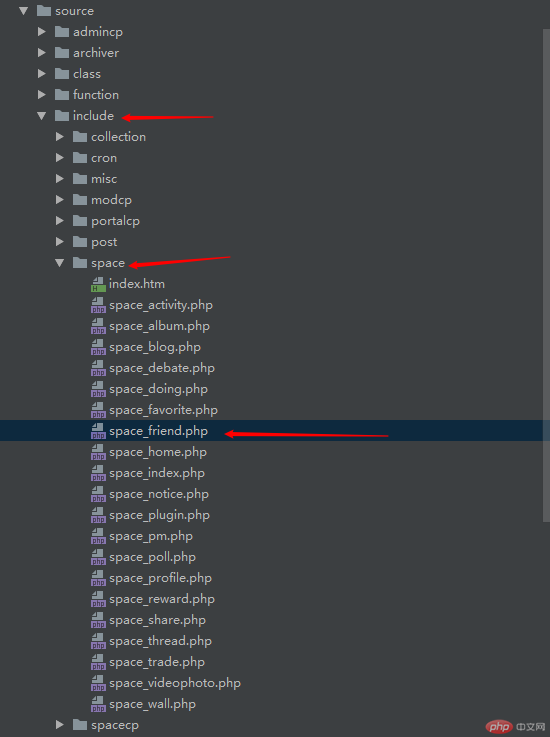
这是pc端的个人空间目录

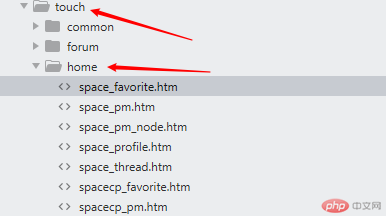
这是移动端的个人空间所有的页面。这个时候是不是有点反应过来了, 这移动端才几个页面啊!

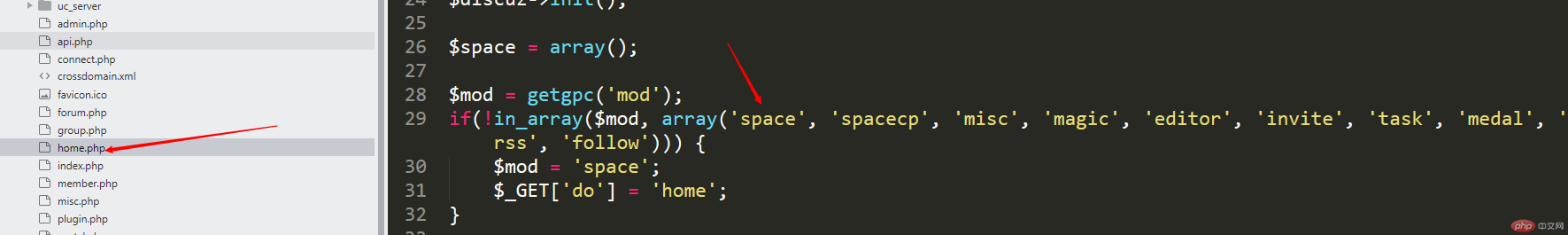
顺着地址栏给的信息,我们开始找对应的页面home.php?mod=space&uid=1&do=friend&view=visitor&mobile=2
根据这个地址栏给的信息,我们可以知道。初始程序是在home.php然后从home.php进行分发的。在这里我们就可以看到mod=space了

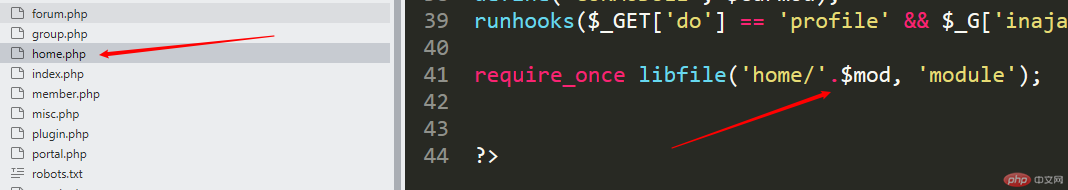
然后在home.php文件的最后一行,我们可以看到加载了一个文件,顺着这个提示继续找相关的文件。

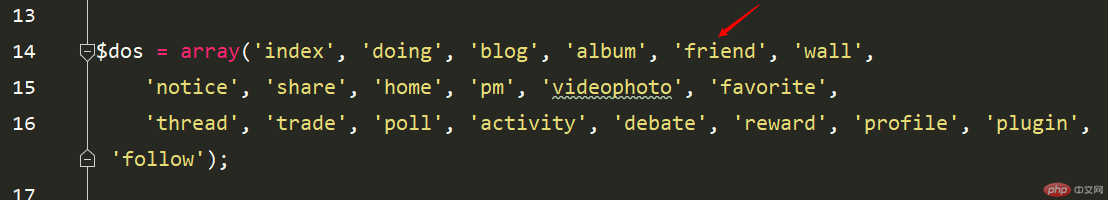
根据上面提示我们就会来到source/module/home/home_space.php这个文件,在这个问价里,我们就会发现了friend这个模块

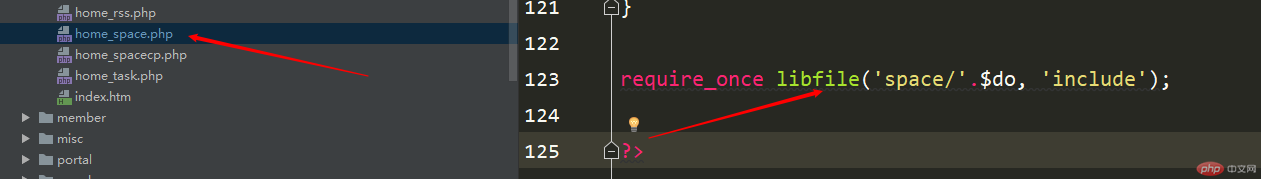
然后在来到文件最后,加载了require_once libfile('space/'.$do, 'include');

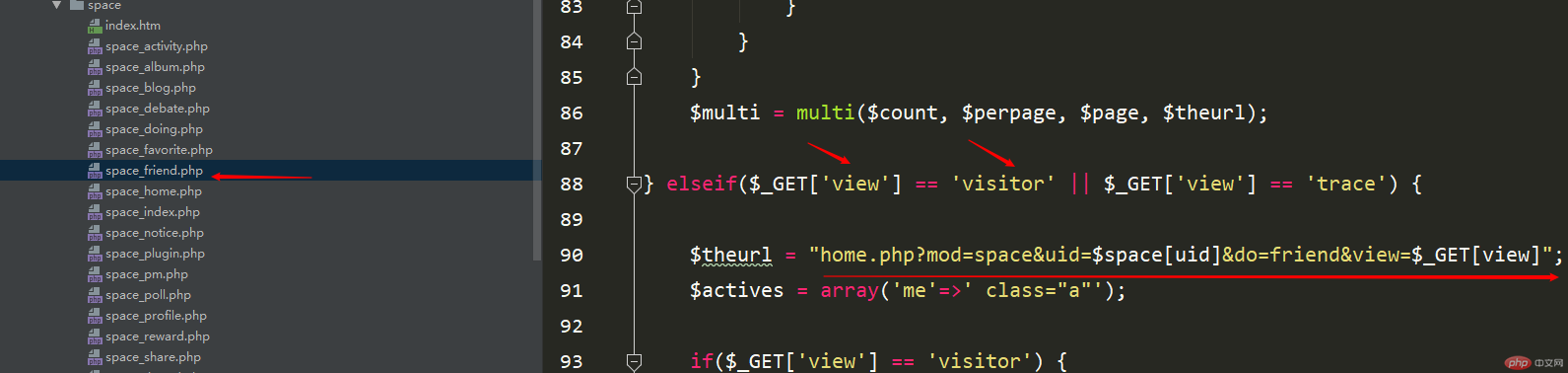
顺着这个提示信息,我们就可以找到source/include/space/space_friend.php

然后在文件的86行左右,你就可以看到这样的信息,这里也就是我们需要的访客数据

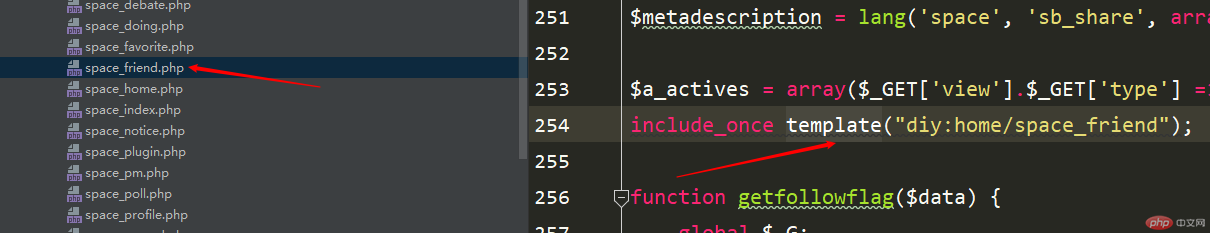
然后在这个文件的254行,我们看到他加载的html文件是home/space_friend文件

到了这里应该都反应过来了,可以回头在去看看上边pc端和移动端空间目录。是因为在移动端的home下没有space_friend这个模板文件。
下来我们就一步一步开发这个页面
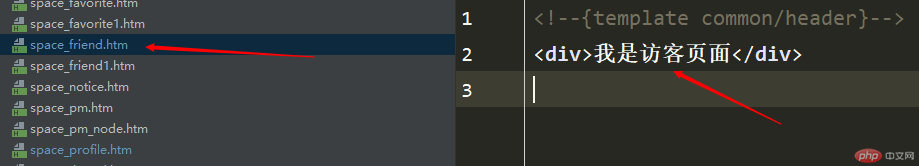
根据上边我们的分析,我们在移动端的目录下,加一个space_friend的页面来测试一下

这个时候在来访问就可以了

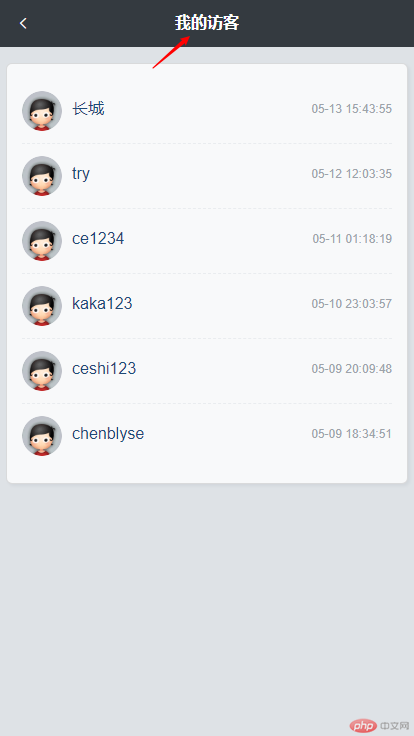
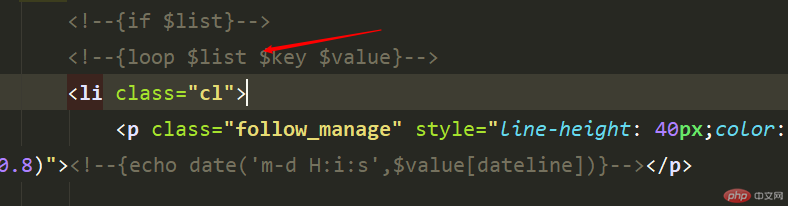
然后开始写我们的页面,这个是咔咔已经开发完的页面

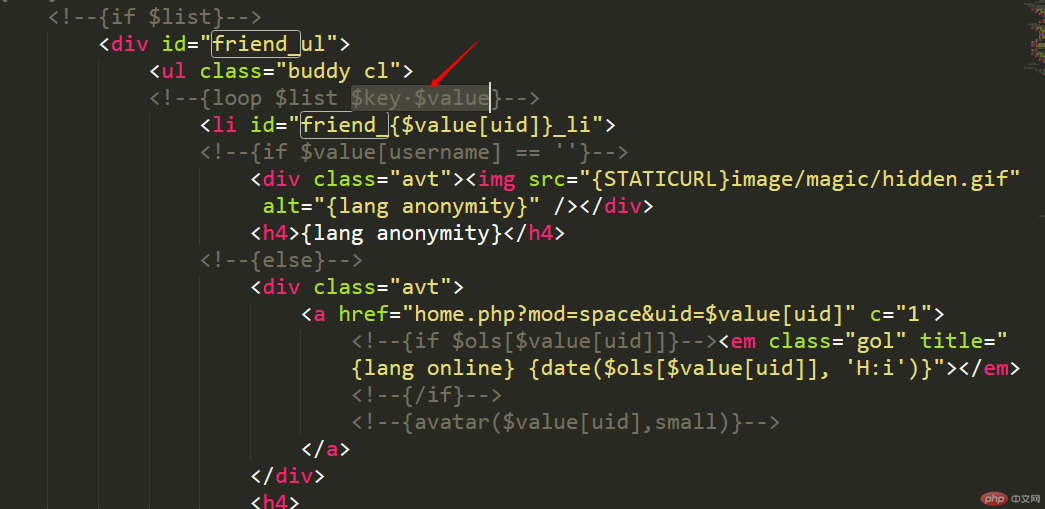
关于渲染数据我们可以来到pc端的页面渲染

在pc端使用的是list,那我们也使用list

然后可以打开数据库字典,找到空间访问日志

在来到数据库

以上就是Discuz如何开发提示您访问的页面无手机页面之访客页面
Atas ialah kandungan terperinci Discuz如何开发移动端访客功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pangkalan data discuz
Bagaimana untuk menyelesaikan ralat pangkalan data discuz
 Apakah itu Bitcoin ETF?
Apakah itu Bitcoin ETF?
 webstorm ditukar kepada versi Cina
webstorm ditukar kepada versi Cina
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Bagaimana untuk menyemak penggunaan memori jvm
Bagaimana untuk menyemak penggunaan memori jvm
 Pengenalan kepada Dokumen dalam JS
Pengenalan kepada Dokumen dalam JS




