
AJAX的工作原理
AJAX=异步JavaScript和XML,简单的说,就是在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
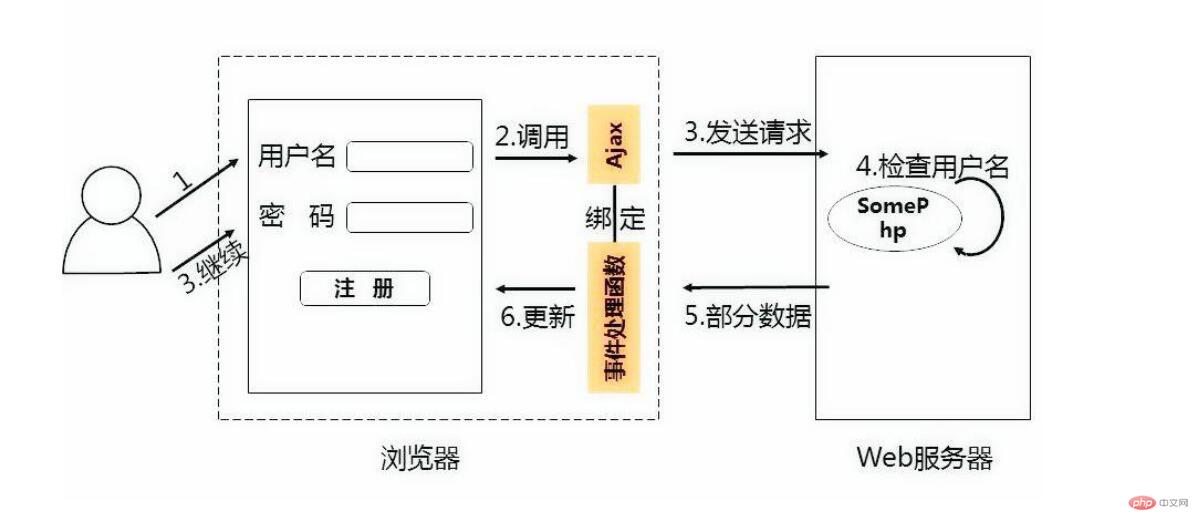
Ajax的工作原理图:

通过Ajax的原理图可以发现,在浏览器种输入url地址请求服务器时,是通过Ajax发送http请求给服务器,服务的响应结果也是先返回给Ajax,先Ajax处理之后在返回给浏览器显示在页面。如果没有Ajax,就在图中表示为上下连接线,浏览器直接给服务器发送http请求,服务器对请求进行处理后,将响应结果直接返回给浏览器展示出来。
Ajax的作用就是可以通过js或jQuery实现http请求的发送,http请求包括url地址,数据,数据的传值方式,而且服务器响应之后必须有一个回传结果。
AJAX技术组成:
JavaScript、CSS、DOM、XMLHttpRequest
AJAX的原生写法:
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键,发送异步请求、接收响应及执行回调都是通过它来完成的。
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}jQuery中的AJAX语法:
jQuery提供多个与AJAX有关的方法,通过jQuery AJAX方法,使用Get或Post从远程服务器上请求文本、HTML、XML或JSON。然后将这些外部数据直接载入网页的被选元素中。
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});AJAX的get()和post()方法
jQuery中get()和post()方法用于通过HTTP GET或POST请求从服务器请求数据。GET是从指定的资源请求数据,POST是从指定的资源提交要处理的数据。
jQuery中Ajax其他写法为:
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
| 参数名称 | 描述 |
| url | 请求的url地址 |
| data(可选) | 发送到服务器的键值类型的数据 |
| callback(可选) | 载入成功的回调函数 |
| dataType(可选) | 服务器返回内容的格式,包括xml、html、json |
AJAX跨域
跨域中这个”域“是指的两个域名,跨域是指A域名下有A程序,B域名下面有B程序,现在A程序要通过Ajax去访问B域名下的B程序,这种访问形式浏览器是拒绝的。AJAX是不能直接请求另外一个域名下的程序的。针对这个问题的解决方法是:请求的时候回传数据以jsonp的形式回传,紧接着一个jsonpCallback,请求成功后就会调用fun1,因此需要声明fun1里面有个data参数,这个参数的数据就是B域名下B程序回传的数据,在fun1里面跨域看到B程序的数据,是通过这种方式来实现跨域。
AJAX带来的好处:
减轻服务器的负担,加快浏览速度。
更多的用户交互,带来更好的用户体验。
基于标准化并被广泛支持的技术,不用下载插件,现在浏览器都跨域很好的支持AJAX技术。
进一步促进页面呈现与数据分离。
Atas ialah kandungan terperinci 一招带你知晓什么是AJAX及AJAX跨域. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Apakah sebab telefon bimbit mempunyai nombor kosong?
Apakah sebab telefon bimbit mempunyai nombor kosong?
 Bagaimana untuk menangani ketinggalan komputer riba dan tindak balas yang perlahan
Bagaimana untuk menangani ketinggalan komputer riba dan tindak balas yang perlahan
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?
 Tutorial menggabungkan beberapa perkataan menjadi satu perkataan
Tutorial menggabungkan beberapa perkataan menjadi satu perkataan
 Kad grafik 940mx
Kad grafik 940mx




