
520马上到了,教大家一手表白神器,单身的程序员们感觉学起来,很简单。
制作步骤:
1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中
2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。
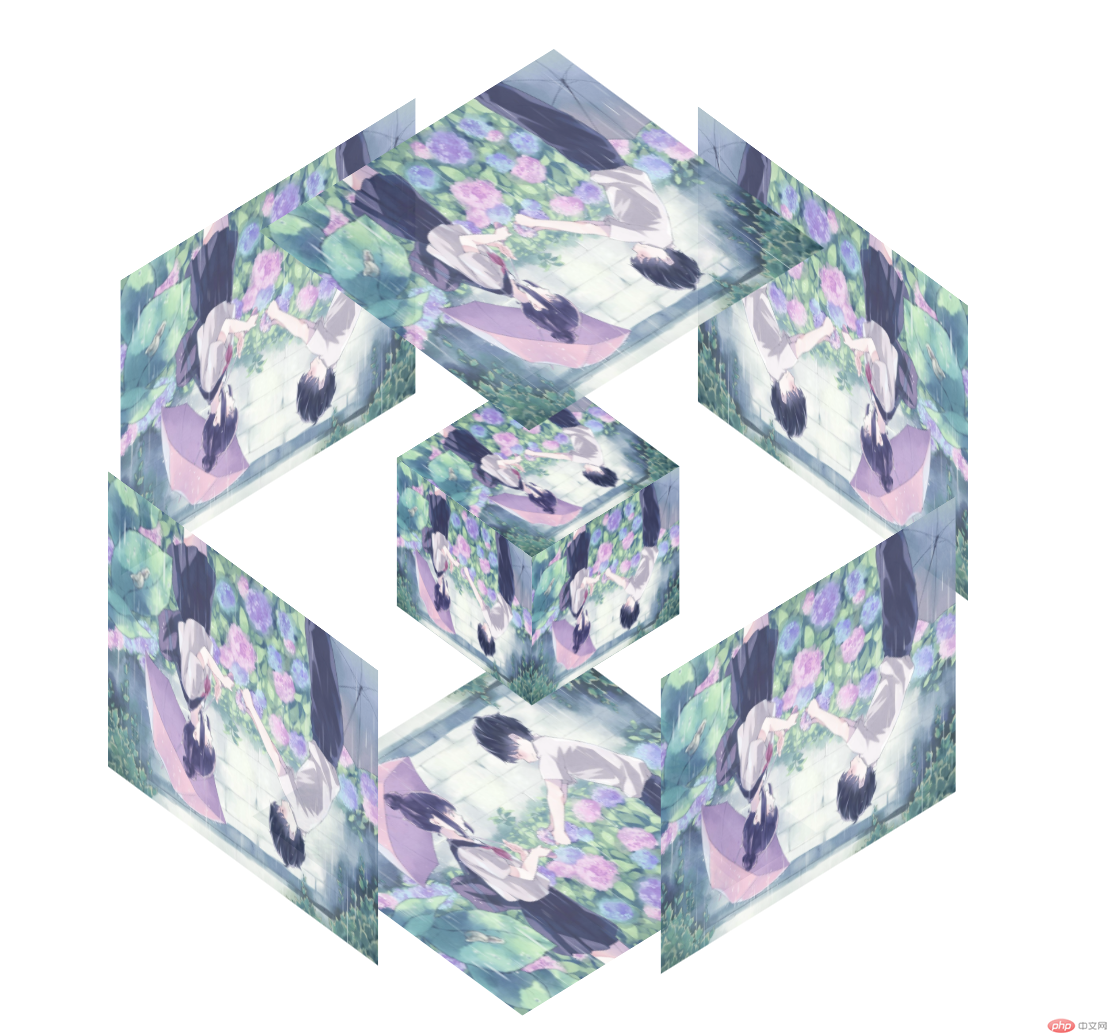
3. 代码效果如下,双击index.html或者直接拖到浏览器中打开即可

摆脱单身就差这一步了,赶紧学起来,记得回来关注哦!
Atas ialah kandungan terperinci 前端特效之520表白神器-旋转照片墙. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!