

css实现垂直居中的方法如下:
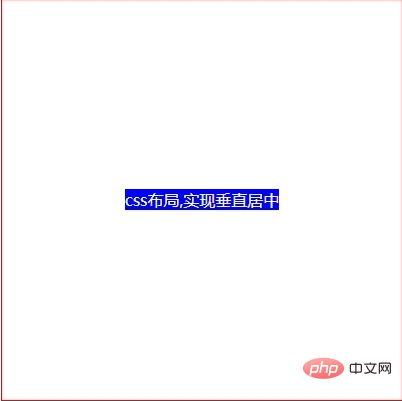
1、利用line-height实现居中,这种方法适合纯文字类的;
效果:

(推荐教程:CSS教程)
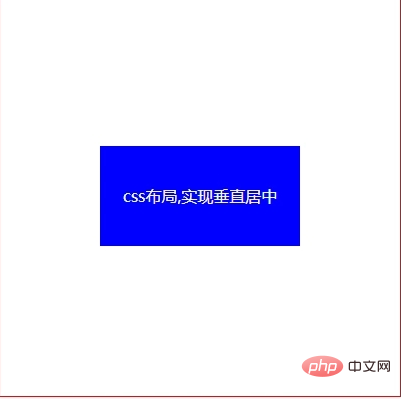
2、通过设置父容器相对定位,子级设置绝对定位,标签通过margin实现自适应居中;
效果:

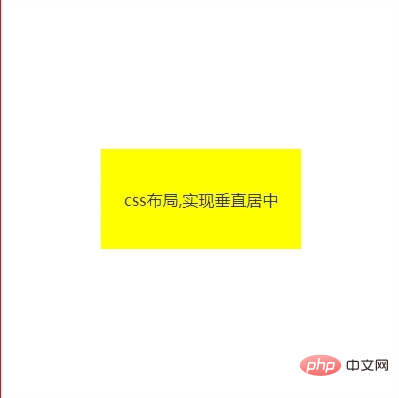
3、弹性布局flex 父级设置display: flex; 子级设置margin为auto实现自适应居中;
效果:

4、父级设置相对定位,子级设置绝对定位,并且通过位移transform实现;
效果:

5、父级设置弹性盒子,并设置弹性盒子相关属性;
效果:

6、网格布局,父级通过转换成表格形式,然后子级设置行内或行内块实现。(需要注意的是:vertical-align: middle使用的前提条件是内联元素以及display值为table-cell的元素)。
效果:

相关视频教程推荐:css视频教程
Atas ialah kandungan terperinci css中有哪些方法可以实现垂直居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!