
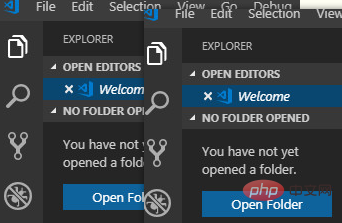
1、点击Open Folder:

(推荐教程:vscode教程)
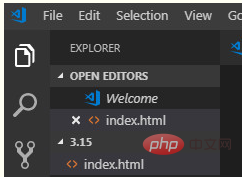
2、选择目标文件夹,新建一个拓展名为html的文件:

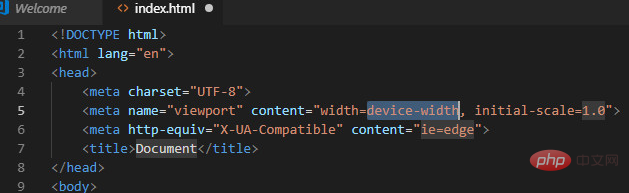
3、在第1行输入!(英文状态下),按tab键,新建成功。界面如下图所示:

更多编程相关内容,请关注php中文网编程入门栏目!
Atas ialah kandungan terperinci VScode怎么创建HTML文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!





