

1、安装插件
在VSCode扩展商店中安装如下的两个插件:
(1)markdownlint 语法提示
(2)Markdown Preview Enhanced 预览显示

2、使用预览
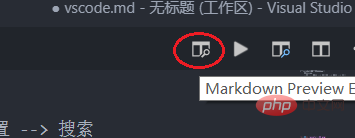
(1)新建md文件并点击右上角如图按钮。

可以看到右侧出现了预览。
3、导入图片
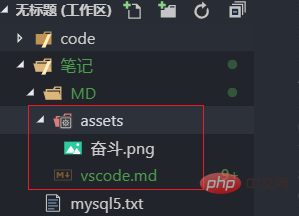
在md文件的同级目录新建assets文件夹,并放入图片。

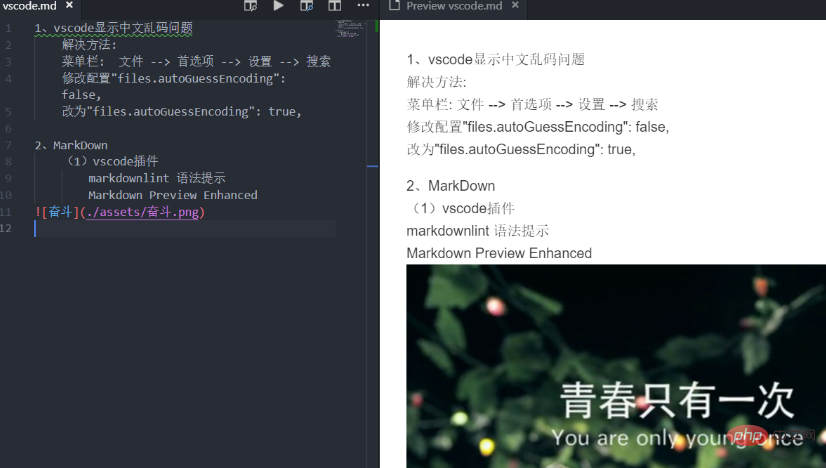
(2)在代码中加入 便可以在右侧预览看到图片。

相关教程推荐:vscode教程
Atas ialah kandungan terperinci vscode怎样导入图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina




