

安装Go开发扩展
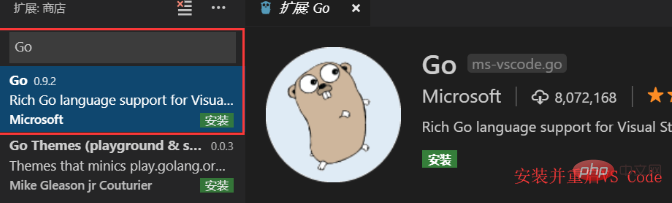
现在我们要为我们的VS Code编辑器安装Go扩展插件,让它支持Go语言开发。

安装Go语言开发工具包
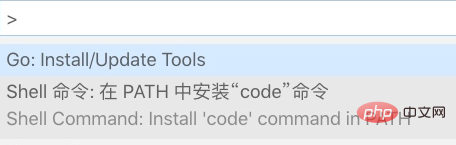
Windows平台按下Ctrl+Shift+P,Mac平台按Command+Shift+P,这个时候VS Code界面会弹出一个输入框,如下图:

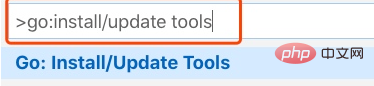
在这个输入框中输入>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools这个命令


选中并会回车执行该命令(或者使用鼠标点击该命令)

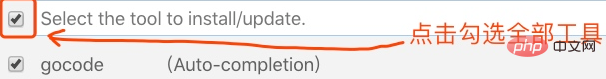
然后点击“确定”按钮,进行安装。 会弹出如下输入窗口:
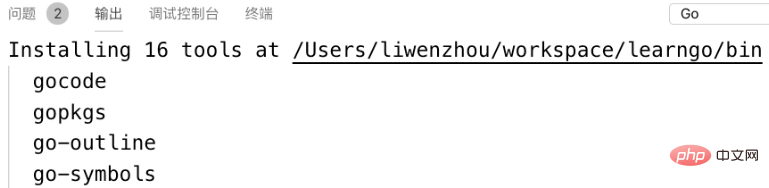
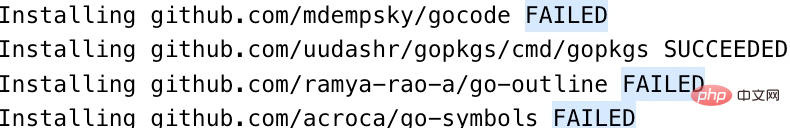
VS Code此时会下载并安装上图列出来的16个工具,但是由于国内的网络环境基本上都会出现安装失败,如下图各种FAILED:

解决方法:使用git下载源代码再安装
我们可以手动从github上下载工具,(执行此步骤前提需要你的电脑上已经安装了git)
第一步:现在自己的GOPATH的src目录下创建golang.org/x目录
第二步:在终端/cmd中cd到GOPATH/src/golang.org/x目录下
第三步:执行git clone https://github.com/golang/tools.git tools命令
第四步:执行git clone https://github.com/golang/lint.git命令
第五步:按下Ctrl/Command+Shift+P再次执行Go:Install/Update Tools命令,在弹出的窗口全选并点击确定,这一次的安装都会SUCCESSED了。
经过上面的步骤就可以安装成功了。 这个时候创建一个Go文件,就能正常使用代码提示、代码格式化等工具了。
配置自动保存
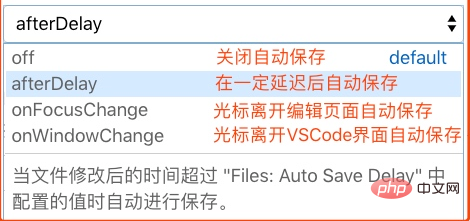
依次点击 首选项->设置,打开设置页面就能看到自动保存相关配置如图,可以根据自己的喜好选择自动保存的方式:

配置代码片段快捷键
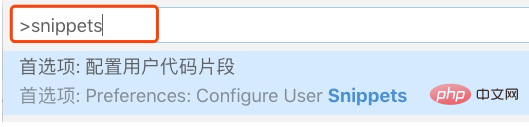
还是按Ctrl/Command+Shift+P,按下图输入>snippets,选择命令并执行:


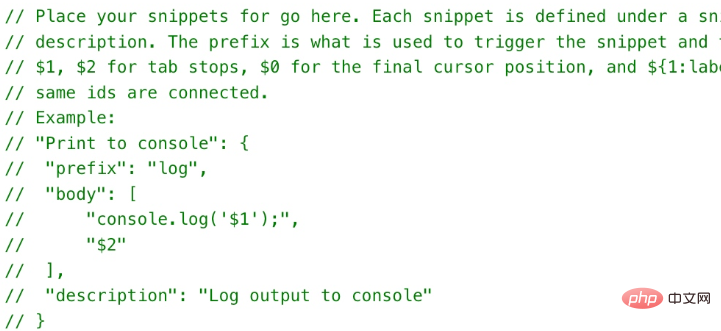
然后在弹出的窗口点击选择go选项:
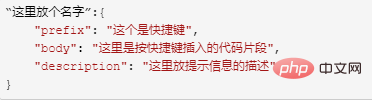
大家可以简单看下上面的注释,介绍了主要用法:

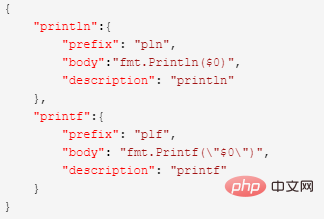
其中$0表示最终光标提留的位置。 举个例子,我这里创建了两个快捷方式,一个是输入pln就会在编辑器中插入fmt.Println()代码;输入plf,就会插入fmt.Printf("")代码。

添加如上配置后,保存。
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何配置go语言开发环境. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode




