

首先打开我们的VS Code软件,然后新建一个HTML文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上

这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮

我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

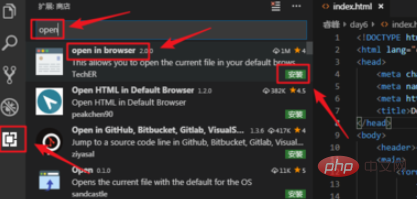
进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

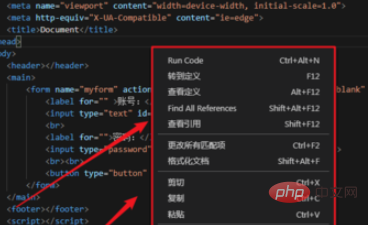
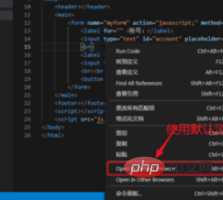
安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

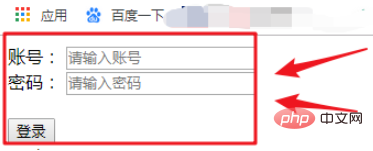
我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何编译运行html文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




