

最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用。
解决方法:
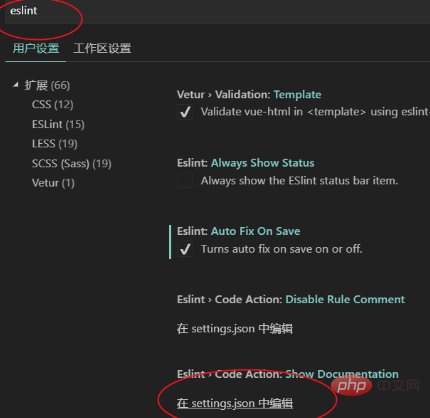
1、vsCode打开“设置”,选择"settings.json"

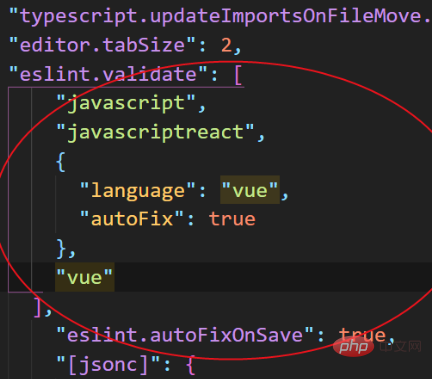
2、输入如下脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true如图:

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode中的eslint插件不起作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




