

一、安装插件
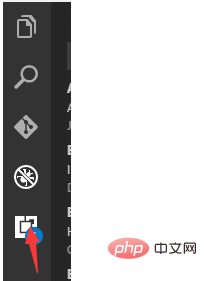
在左侧有个安装插件的按钮,点击后即可通过关键词搜索来安装插件

二、插件配置
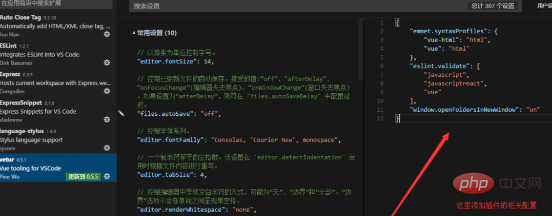
文件 =》首选项=》设置=》用户设置

三、插件
vetur
作用:代码提示,高亮
配置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ESLint
作用:代码错误检查
配置:
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
作用:路径跳转
配置:
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
]相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode编写vue代码没有代码提示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




