

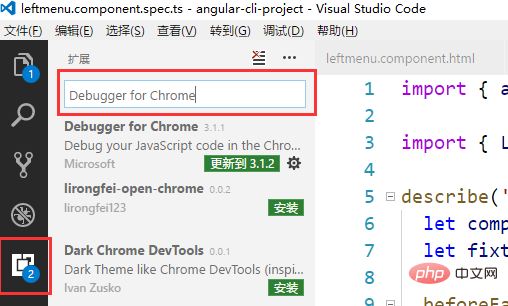
首先安装调试器,常用的有Debugger for Firefox和Debugger for Chrome,直接搜索安装即可

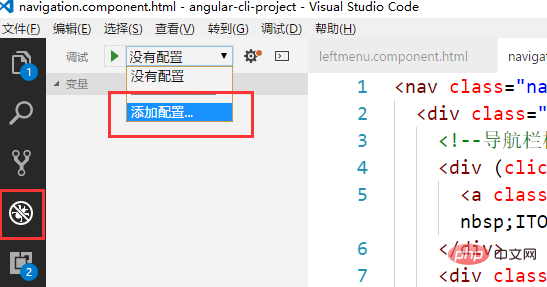
打开项目,此时,是没有配置浏览器的

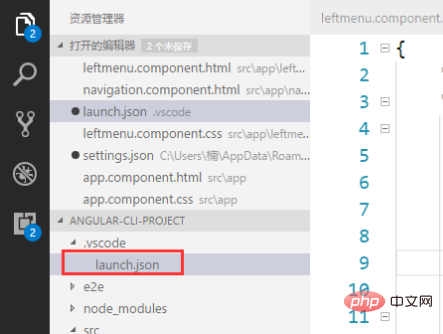
选择添加配置,根据提示添加即可。添加完成之后,会自动的生成一个关于浏览器的配置文件launch.json

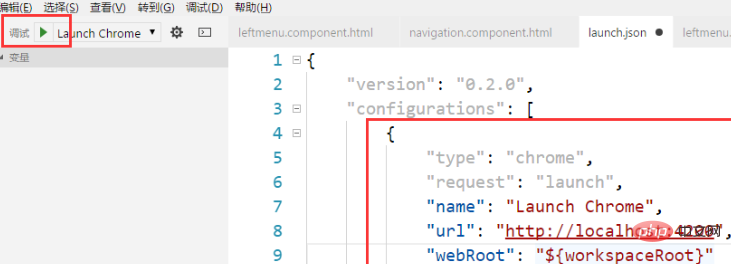
在配置文件中,将端口改为4200,ng serve默认的启动端口为4200。通过ng serve启动服务之后,就可以直接点击运行项目了。

完成!
推荐相关文章教程:vscode教程
Atas ialah kandungan terperinci vscode怎样启动项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode




