

一、理解清除浮动
1、为什么要清除浮动
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
推荐学习:CSS视频教程
准确地说,并不是清除浮动,而是清除浮动后造成的影响
2、清除浮动本质
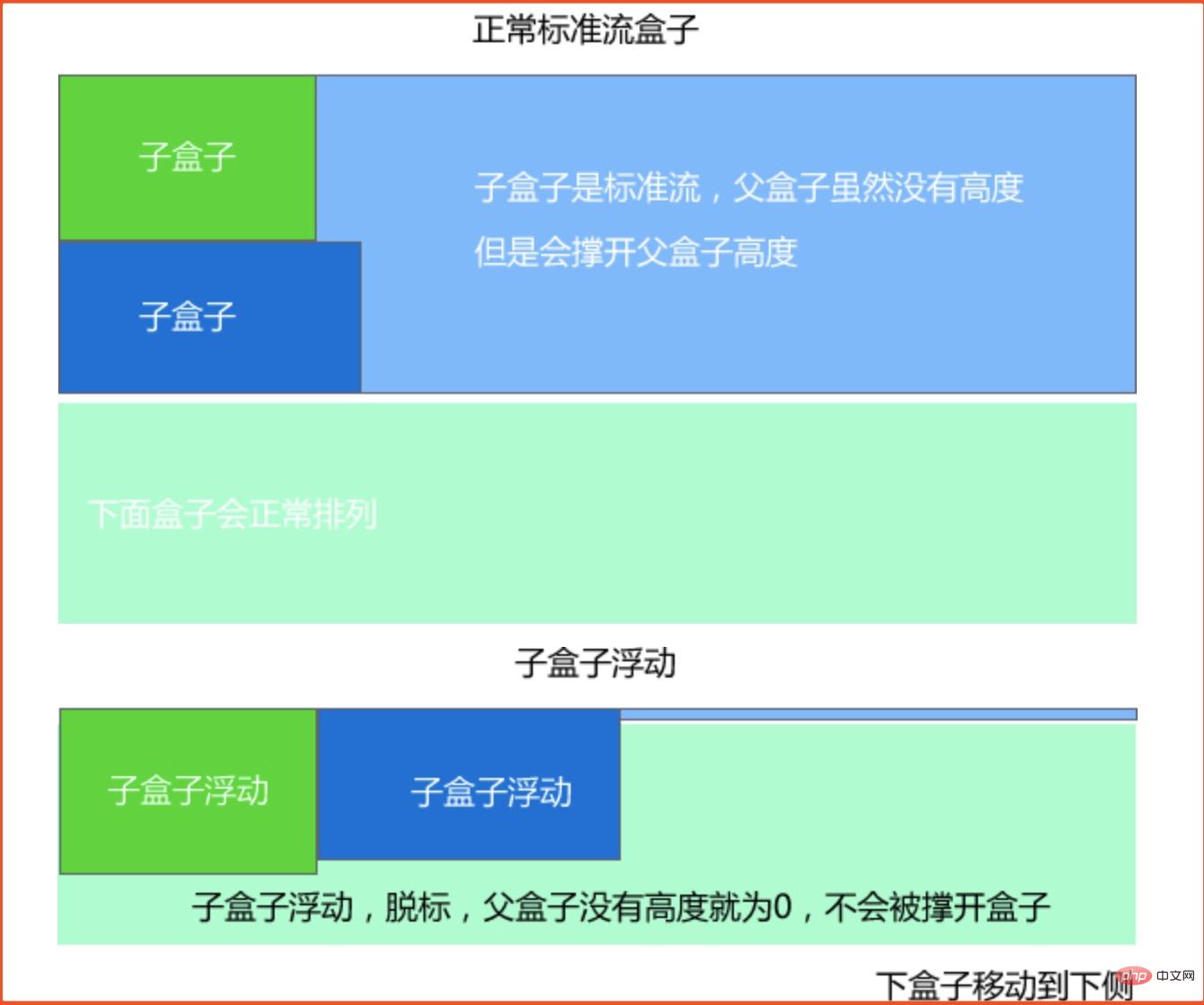
清除浮动的本质: 主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
我们来详细解释下这句话

再解释下就是在标准流下面一个父p没有设置高度属性,那么它的高度就会被子元素的高度撑开。但是如果这个父p中的子元素是浮动的话,如果父p下面再有
一个兄弟p,那么这个兄弟p就会遮挡这个父元素。这个现象也叫浮动溢出。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
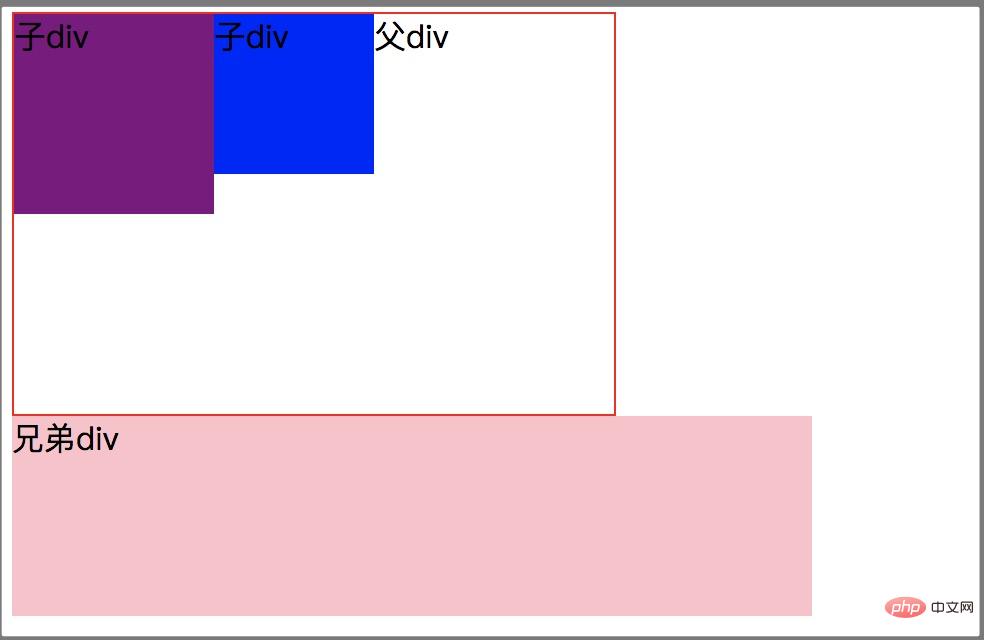
</html>运行结果

很明显这里,p1和p2已经上浮,而兄弟p就往上移动。这里因为父p有文字所以占了点高度,不然兄弟p会完全覆盖父p。
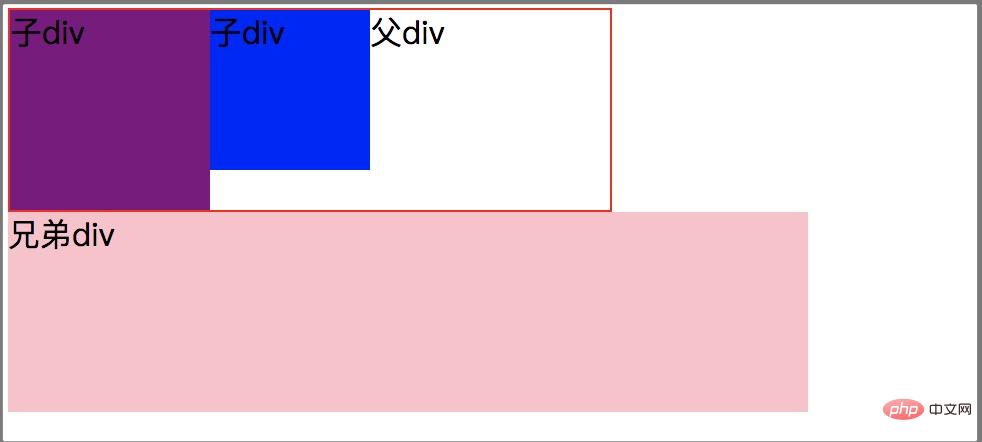
当然我们可以通过设置父p的高度,来使它不被兄弟p所覆盖。比如这里设置 height: 200px;
在刷新下页面

当父p设置高度后,被覆盖的问题却是解决了,但在很多时候我们是不会去设置父p的高度,因为很多时候我们都不知道父p的高度要设置多少。
所以这个时候需要思考解决这个问题。
二、清除浮动的方法
清除浮动的方法本质: 就是把父盒子里浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动。
基本语法格式
选择器 {clear:属性值;}属性值

1、额外标签法
通过在浮动元素末尾添加一个空的标签,例如
<p style="clear:both"></p>
我们在上面的代码添加
父p
子p
子p
<p style="clear:both"></p>
运行结果

完美解决了。
优点 通俗易懂,书写方便。
缺点 添加无意义的标签,结构化较差。
2、父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面会讲)
可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
我们将上面代码修改为
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
也是能实现去除浮动的效果。
优点 代码简洁
缺点 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3、使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了**
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>优点 符合闭合浮动思想 结构语义化正确
缺点 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
4、使用before和after双伪元素清除浮动
使用方法 将上面的clearfix样式替换成如下
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}优点 代码更简洁
缺点 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
5、总结
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
本文来自PHP中文网,CSS教程栏目,欢迎学习
Atas ialah kandungan terperinci 为什么要清除浮动?怎样清除?(float). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah cara untuk membersihkan terapung?
Apakah cara untuk membersihkan terapung?
 penggunaan apungan dalam css
penggunaan apungan dalam css
 Adakah platform matcha formal?
Adakah platform matcha formal?
 Bagaimana untuk membezakan sama ada dua alamat berada di tapak yang sama?
Bagaimana untuk membezakan sama ada dua alamat berada di tapak yang sama?
 Pengenalan kepada maksud tetingkap muat turun awan
Pengenalan kepada maksud tetingkap muat turun awan
 Cara menggunakan fungsi besar
Cara menggunakan fungsi besar
 Perbezaan antara vivox100s dan x100
Perbezaan antara vivox100s dan x100
 Apakah yang dimaksudkan apabila mesej telah dihantar tetapi ditolak oleh pihak lain?
Apakah yang dimaksudkan apabila mesej telah dihantar tetapi ditolak oleh pihak lain?