

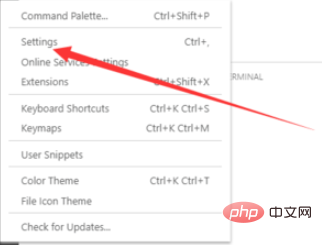
1、点击左下角的设置,选择Setting

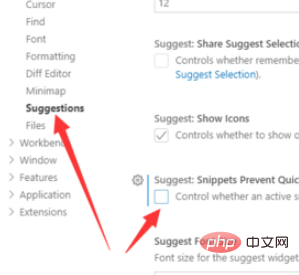
2、点击Text Editor下面的Suggestions,去掉Suggest的复选框选择

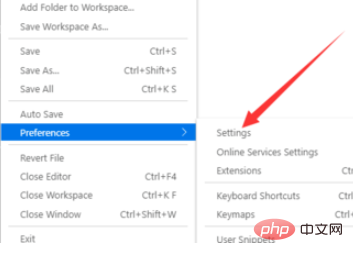
3、点击File下面的Settings选项

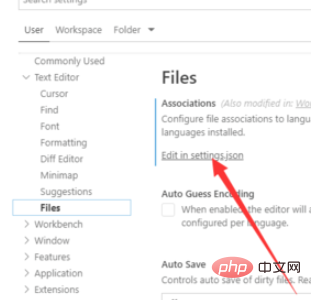
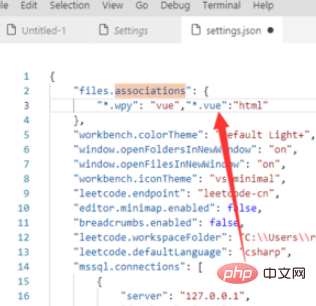
4、选择Files,点击Edit in settings.json选项

5、在associations里面加入html内容

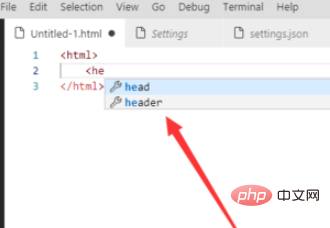
6、输入html内容就会自动补全标签了

推荐教程:vscode教程
Atas ialah kandungan terperinci vscode不能自动补全html标签的解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




