
作为一名合格的前端工程师,你肯定听说过Bootstarp框架。确实可以说Bootstrap框架是最流行的前端框架之一。可是也有人说Bootstrap是给后端和前端小白用的,我认为只要学习它能给我们前端技能带来提升,那么我们就有必要研究一下它。

整体架构(推荐学习:Bootstrap视频教程)

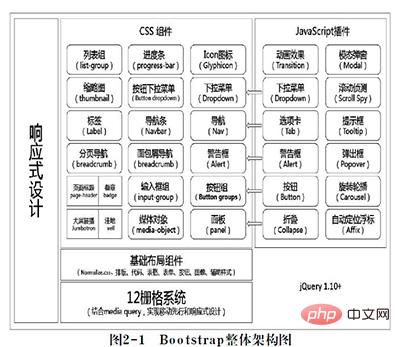
12栅格系统——就是将屏幕平分12份(列)。使用行(row)来组织元素(每一行都包括12个列),然后将内容放在列内。通过col-md-offset-*来控制列偏移。
基础布局组件——Bootstrap提供了多种基础布局组件。如排版、代码、表格、按钮、表单等。
Jquery——Bootstrap所有的JavaScript插件都依赖于Jquery的。如果要使用这些JS插件,就必须引用Jquery库。这也是为什么我们在除了要引用Bootstrap的JS文件和CSS文件外,还需要引用Jquery库的原因,两者是依赖关系。
CSS组件——Bootstrap为我们预实现了很多CSS组件。如下拉框、按钮组、导航等。也就是说Bootstrap内容帮我们定义好了很多CSS样式,你可以将这些样式直接应用到之前的下拉框等元素里。
JavaScript插件——Bootstrap也为我们实现了一些JS插件,我们可以用其提供的插件要完成一些常用功能,而不需要我们再重新写JS代码来实现像提示框,模态窗口这样的效果了。
响应式设计——这就是一个设计理念。响应式的意思就是它会根据屏幕尺寸来自动调整页面,使得前端页面在不同尺寸的屏幕上都可以表现很好。
Bootstrap就是由上面几部分组成的。
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
Atas ialah kandungan terperinci bootstrap整体架构包含哪些模块. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!