

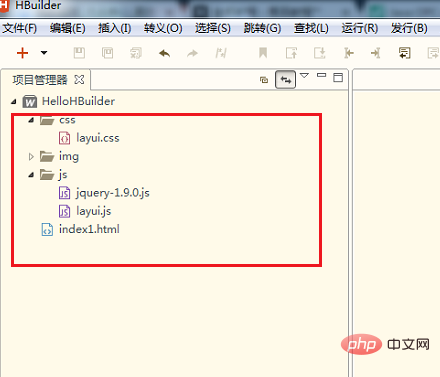
第一步在我们的电脑上面打开软件,新建一个html页面,并添加上layui插件的css,js文件和jquery.js文件,如下图所示:

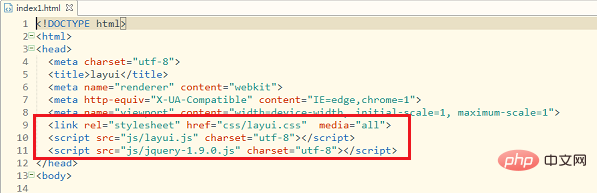
第二步在新建的index1.html文件里面首先引入layui.css,layui.js,jquery-1.9.0.js三个文件,如下图所示:

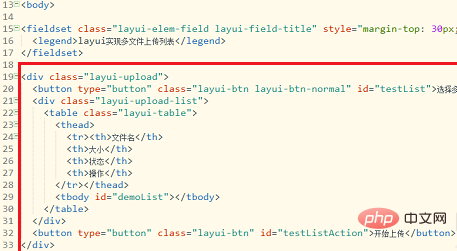
第三步在index1.html的body里面添加一个表格、文件选择和文件上传的按钮,实现将文件上传到服务器,并以表格的形式显示到界面,显示文件名,文件大小等,如下图所示:

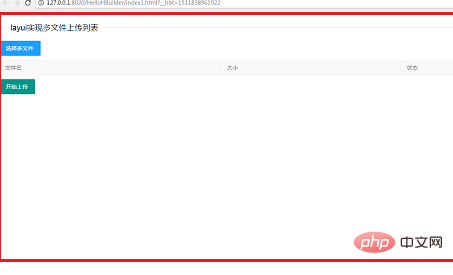
第四步我们在浏览器中打开页面,可以看到文件上传列表的界面效果,如下图所示:

相关推荐:《layui框架教程》
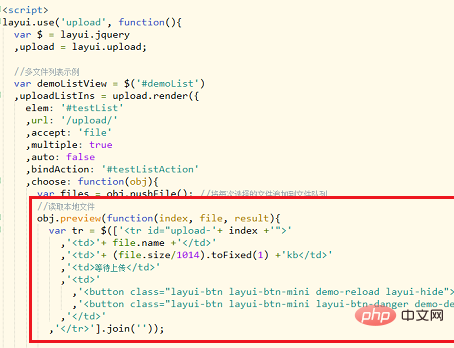
第五步我们开始给文件选择按钮和上传按钮添加事件,并将上传的文件信息返回到表格中,通过 obj.preview(function(index, file, result){});方法来读取选择的本地文件信息,file.name获取文件名,(file.size/1014).toFixed(1)获取文件大小,如下图所示:

第六步点击上传文件按钮进行上传选择的文件,上传成功之后,通过var tr=demoListView.find('tr#upload-'+ index),tds =tr.children();代码获取文件上传的信息,包括文件名,文件大小等插入到表格上,如下图所示:

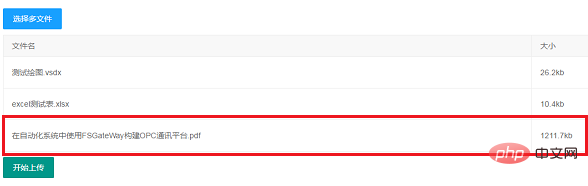
第七步我们在浏览器打开index1.html文件,可以看到多文件上传的界面样式,点击选择多文件,如下图所示:

第八步我们选择本地的文件进行上传,点击打开,如下图所示:

第九步可以看到已经成功上传文件到服务器,并获取文件名和文件大小显示在表格中,如下图所示:

Atas ialah kandungan terperinci layui的文件上传功能怎么获取文件名. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Nama fail mengandungi kandungan haram
Nama fail mengandungi kandungan haram
 Bagaimana untuk mengubah suai nama fail secara kelompok
Bagaimana untuk mengubah suai nama fail secara kelompok
 Masa terputus perkhidmatan Windows 10
Masa terputus perkhidmatan Windows 10
 Disyorkan apl perisian spekulasi mata wang yang mudah digunakan dan formal pada tahun 2024
Disyorkan apl perisian spekulasi mata wang yang mudah digunakan dan formal pada tahun 2024
 Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer
Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer
 Bagaimana untuk menyelesaikan masalah bahawa perkongsian rangkaian komputer riba tidak mempunyai kebenaran?
Bagaimana untuk menyelesaikan masalah bahawa perkongsian rangkaian komputer riba tidak mempunyai kebenaran?
 pertukaran mata wang
pertukaran mata wang
 Apakah kad kawalan akses nfc
Apakah kad kawalan akses nfc