
Bootstrap提供了四种用于类的样式,分别是:

.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;(推荐学习:Bootstrap视频教程)
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive:图片响应式 (将很好地扩展到父元素)。
使用:
将类样式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="头像"/>
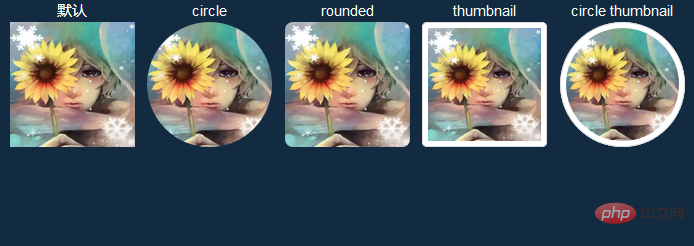
效果如下:

从图中可以看到使用各种样式得到的效果,处理起图片来非常的简单方便。
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
Atas ialah kandungan terperinci bootstrap怎么实现圆角. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 Bagaimana untuk memohon pendaftaran alamat e-mel
Bagaimana untuk memohon pendaftaran alamat e-mel
 Trend harga Eth hari ini
Trend harga Eth hari ini
 Bagaimana untuk memadam indeks dalam mysql
Bagaimana untuk memadam indeks dalam mysql
 pemandu perisai u
pemandu perisai u
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa