
css上下居中的实现方法:1、将单行的行内元素设置行高等于盒子高;2、将多行的行内元素使用给父元素设置“display:table-cell;和vertical-align: middle;”即可。

css里上下居中也就是垂直居中,css中按元素可以分为三种垂直居中方式,分别是单行的行内元素,多行的行内元素以及块元素的垂直居中,下面将做详细介绍。
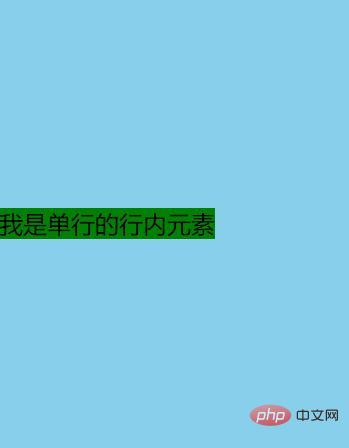
单行的行内元素
只需要设置单行行内元素的"行高等于盒子的高"即可;
我是单行的行内元素
效果:

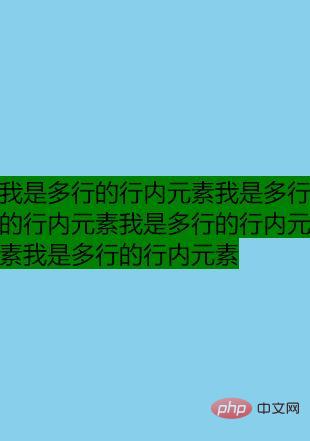
多行的行内元素
使用给父元素设置display:table-cell;和vertical-align: middle;即可;
Salin selepas log masuk我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素
效果:

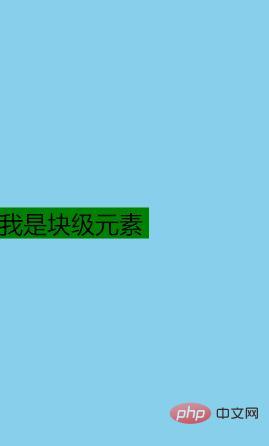
块级元素
方案一:使用定位
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的top: 50%,即让子元素的左上角垂直居中;
定高度:设置绝对子元素的 margin-top: -元素高度的一半px; 或者设置transform: translateY(-50%);
我是块级元素
不定高度:利用css3新增属性transform: translateY(-50%);
我是块级元素
效果:

方案二:使用flexbox布局实现(高度定不定都可以)
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性 display: flex; align-items: center;
我是块级元素
效果:

相关教程:CSS视频教程
Atas ialah kandungan terperinci css里上下居中怎么弄?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


