
margin-bottom是CSS中的一个属性,用于设置元素的下外边距,所有主流浏览器都支持 margin-bottom 属性。下面我们就来简单看一下margin-bottom属性的用法。

margin-bottom属性的语法如下:
margin-bottom:value
value可能的值:
auto:浏览器计算下外边距。
length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。
% :规定基于父元素的宽度的百分比的下外边距。
inherit: 规定应该从父元素继承下外边距。
我们来看一下margin-bottom的代码示例
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
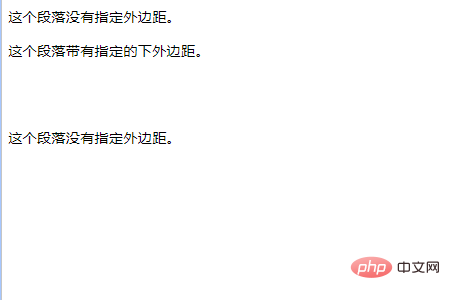
</html>运行结果如下:

相关推荐:margin-top是什么意思?
本篇文章到这里就已经全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
Atas ialah kandungan terperinci margin-bottom是什么意思?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!