
background属性是CSS的一个简写属性,可以在一个声明中设置所有的背景属性:背景颜色,背景图像、图像的位置、大小、定位区域、绘画区域,如何重复背景图像、背景图像是否固定或者随着页面的其余部分滚动。

CSS background属性
作用:background 简写属性在一个声明中设置所有的背景属性。
基本语法:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
参数:
background-color:指定要使用的背景颜色。
background-image: 指定要使用的一个或多个背景图像。
background-position:定背景图像的位置。
background-size:指定背景图片的大小。
background-repeat : 指定如何重复背景图像。
background-origin : 指定背景图像的定位区域。
background-clip 指定背景图像的绘画区域。
background-attachment: 设置背景图像是否固定或者随着页面的其余部分滚动。
注:IE8 以及更早的浏览器不支持一个元素多个背景图像。
说明:如果上述的值缺少一个也没关系,例如:可以只设置背景图片,background:url('smiley.gif') no-repeat;
CSS background属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
</body>
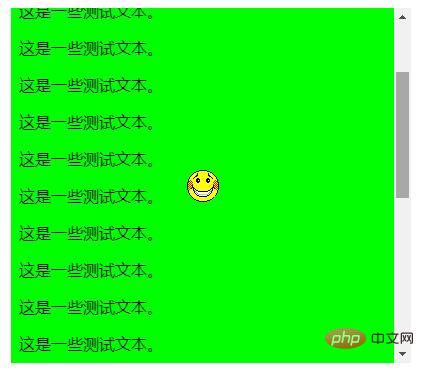
</html>效果图:

本文参考:https://www.html.cn/book/css/properties/background/background.htm
Atas ialah kandungan terperinci background属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!