
clear属性设置元素左侧或右侧的元素不浮动,可用于实现浮动的清除,解决浮动布局带来的一些问题。

CSS clear属性
作用:clear属性可以设置浮动元素左右两侧的元素不浮动。
语法:
clear:none | left | right | both;
none: 默认值。允许浮动元素出现在两侧。
left:在左侧不允许元素浮动。
right:在右侧不允许元素浮动。
both:在左右两侧均不允许元素浮动。
CSS clear属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
}
.div3 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4 {
border: 1px solid red;
clear: left;
}
</style>
</head>
<body>
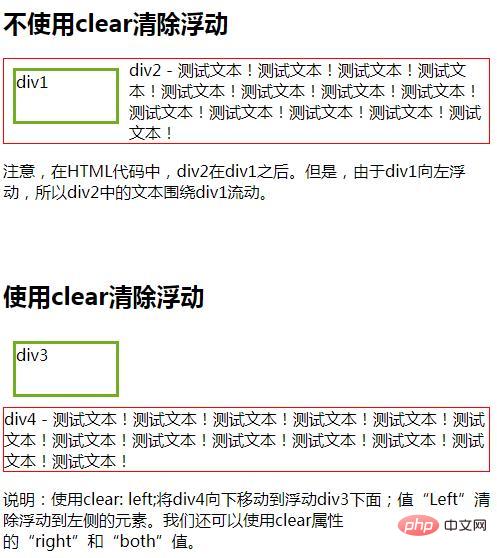
<h2>不使用clear清除浮动</h2>
<div class="div1">div1</div>
<div class="div2">div2 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<p>注意,在HTML代码中,div2在div1之后。但是,由于div1向左浮动,所以div2中的文本围绕div1流动。</p>
<br><br>
<h2>使用clear清除浮动</h2>
<div class="div3">div3</div>
<div class="div4">div4 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本! </div>
<p>
说明:使用clear: left;将div4向下移动到浮动div3下面;值“Left”清除浮动到左侧的元素。我们还可以使用clear属性的“right”和“both”值。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci clear属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!