
perspective-origin属性用于定义 3D 元素所基于的 X 轴和 Y 轴,它允许改变3D元素的底部位置。当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。

CSS3 perspective-origin属性
作用:perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
语法:
perspective-origin: x-axis y-axis;
x-axis:定义该视图在 x 轴上的位置。默认值:50%。可能的值:left center right length %
y-axis:定义该视图在 y 轴上的位置。默认值:50%。可能的值:top center bottom length %
注:该属性必须与perspective属性一同使用,而且只影响 3D 转换元素。
CSS3 perspective-origin属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
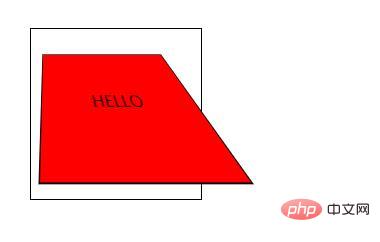
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci perspective-origin属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!