
opacity属性是用来设置一个元素不透明度级别的,通过该属性我们可以设置图片、文字、盒子模型等等的透明度。

CSS3 opacity属性
作用:检索或设置对象的不透明度。
语法:
opacity: value|inherit;
value:规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
inherit:应该从父元素继承 opacity 属性的值。
说明:对于尚不支持opacity属性的IE浏览器可以使用IE私有的滤镜属性来实现与opacity相同的效果。
CSS3 opacity属性的使用示例
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
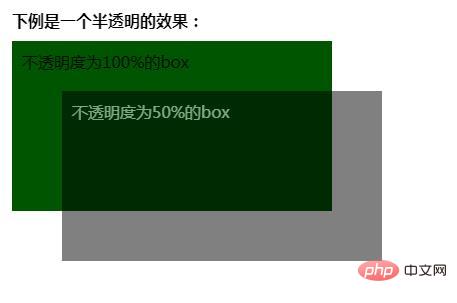
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>效果图:

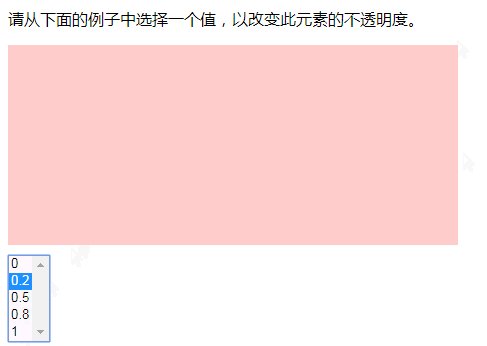
示例2:使用 JavaScript 来改变元素的不透明度。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
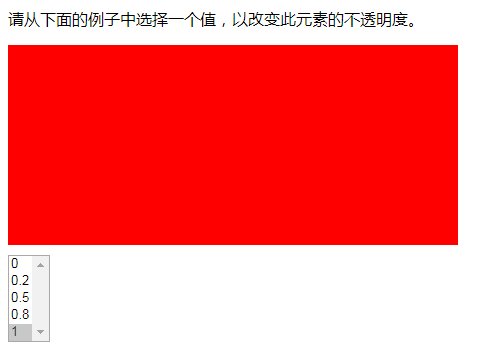
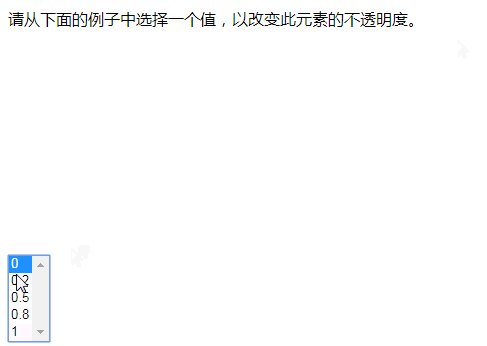
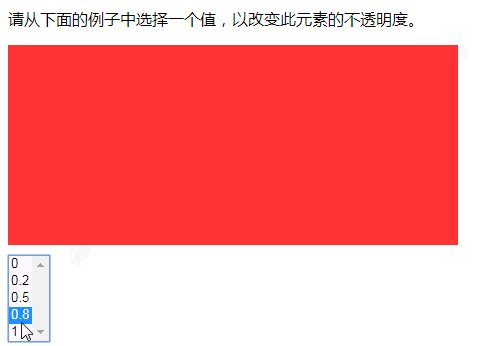
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci opacity属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!