
CSS中的inherit关键字的作用是让后代元素的CSS样式可以从父元素或者祖先元素那继承它们的值,并且它可以应用于任何CSS属性

【推荐课程:CSS教程】
inherit关键字
由于CSS的级联性质,一些CSS属性会自动从元素的父级继承它们的值。例如设置元素的文本颜色,则该元素的所有后代将继承相同的文本颜色。即使某些属性值是自动继承的,也可能存在增加继承属性权重的情况。在这种情况下,使用inherit默认情况下已经继承父值的属性上的值将强制继承父值。
通过inherit关键字强制执行自动继承的值的一种情况是用户代理的样式表覆盖继承的值(浏览器将某些元素应用的默认样式)
例如,文本的color值会自动传递给元素的所有后代,但在a链接的情况下,该color属性通常在用户代理样式表中设置为蓝色。在大多数情况下,可以为链接应用不同的颜色,或者是继承与文本其余部分相同的颜色,并可能应用另一个表明它们是链接的视觉效果(例如应用下划线或背景颜色等)。假设希望链接具有与文本其余部分相同的文本颜色,则可以使用该inherit值来强制执行通常会继承的颜色值。
div{
color:pink;
}
a{
color:inherit;
}效果图:

某些CSS属性不会继承元素父级的计算值,但是我们希望将元素的属性值设置为与其父级的值相同。在这种情况下inherit关键字就派上用场了,它允许不自动继承值的属性继承它。
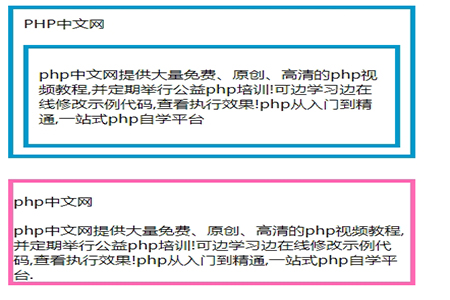
例如,为元素设置了蓝色边框,并且希望其所有子元素div具有相同的边框,那么就可以设置inherit关键字让它们继承与父元素相同的边框颜色。
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}效果图:

注意:inherit关键字不支持简写属性,它必须是声明中的唯一值,比如border: 1px solid inherit就不会从父元素继承边框颜色,因为它无法识别值继承所引用的子属性。但是它可以通过border:inherit来继承
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对CSS中的inherit关键字有所认识。
Atas ialah kandungan terperinci CSS中的inherit关键字有什么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!